There are mainly 4 things:
nuxt dev, purely for development purposesnuxt build for SSR or nuxt generate for SSGnuxt preview to get a preview locally of what would the final bundle look likenuxt start what should be running on the actual production server
At the end, Nuxt's team made this simple for us by detecting the platform you're pushing your code too. But at the end, you could have nuxt ship or nuxt yoloooo doing the exact same thing, it all depends of your own preferences.
Most of the defaults are adapting or overriding some possible mistakes by analyzing what are your project's settings and reacting accordingly.
Depending on where you deploy your app, you can get various behaviors as explained in the doc: https://v3.nuxtjs.org/getting-started/deployment
If you want to deploy your app on Heroku (SSR), your nuxt start command will look something like this
"scripts": {
"build": "nuxt build",
"start": "node .output/server/index.mjs"
}
as shown here: https://nitro.unjs.io/deploy/providers/heroku
If you're publishing your code to some SSG platform, it will usually use a "lighter Nginx/Apache server" for free and do basically the same as serve for your static assets (with nuxt start).
The only thing NOT to do is to ship a nuxt dev on production.


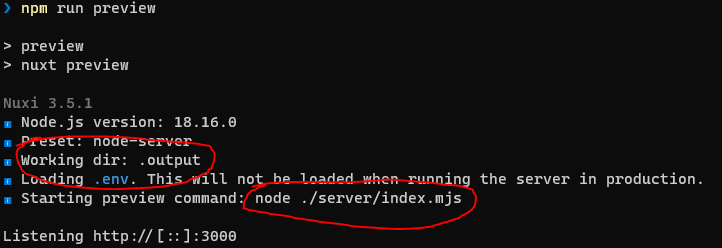
npm run buildand thennpm run preview– Denaedenariusproductionenvironment, it will indeed not look like a production preview but rather a dev one (defeating the whole purpose). Still, it is not an actual bundle recommended for a real-world production environment. – Divot