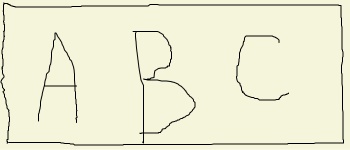
I have a WPF InkCanvas control I'm using to capture a signature in my application. The control looks like this - it's 700x300
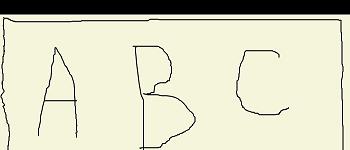
However, when I save it as a JPG, the resulting image looks like this, also 700x300
The code I'm using to save
sigPath = System.IO.Path.GetTempFileName();
MemoryStream ms = new MemoryStream();
FileStream fs = new FileStream(sigPath, FileMode.Create);
RenderTargetBitmap rtb = new RenderTargetBitmap((int)inkSig.Width, (int)inkSig.Height, 96d, 96d, PixelFormats.Default);
rtb.Render(inkSig);
JpegBitmapEncoder encoder = new JpegBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(rtb));
encoder.Save(fs);
fs.Close();
This is the XAML I'm using:
<Window x:Class="Consent.Client.SigPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Transparent" Topmost="True" AllowsTransparency="True"
Title="SigPanel" Left="0" Top="0" Height="1024" Width="768" WindowStyle ="None" ShowInTaskbar="False" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" >
<Border BorderThickness="1" BorderBrush="Black" Background='#FFFFFFFF' x:Name='DocumentRoot' Width='750' Height='400' CornerRadius='10'>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Name="txtLabel" FontSize="24" HorizontalAlignment="Center" >Label</TextBlock>
<InkCanvas Opacity="1" Background="Beige" Name="inkSig" Width="700" Height="300" />
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<Button FontSize="24" Margin="10" Width="150" Name="btnSave" Click="btnSave_Click">Save</Button>
<Button FontSize="24" Margin="10" Width="150" Name="btnCancel" Click="btnCancel_Click">Cancel</Button>
<Button FontSize="24" Margin="10" Width="150" Name="btnClear" Click="btnClear_Click">Clear</Button>
</StackPanel>
</StackPanel>
</Border>
In the past this worked perfectly. I can't figure out what changed that is causing the image to shift when it is saved.