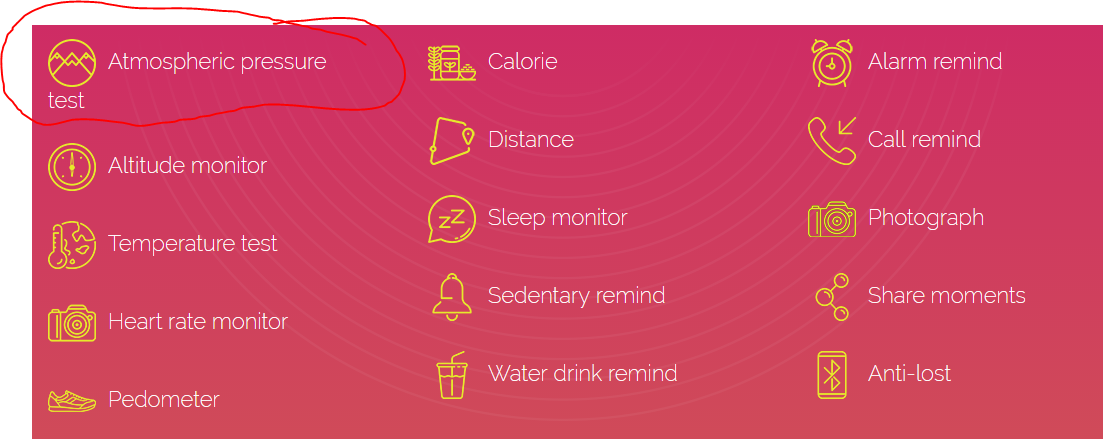
I have faced a styling problem. What is the best way to have my text lines in a single line? Screenshot of the problem:
My code is rather simple:
<section id="key-features" class="key-features">
<div class="container">
<h2>Key Features</h2>
<div class="col-md-4 col-sm-4 col-xs-12">
<ul>
<li><img src="images/icons/1.png" alt="Atmospheric pressure test"/>Atmospheric pressure test</li>
<li><img src="images/icons/compass.png" alt="Altitude monitor"/>Altitude monitor</li>
<li><img src="images/icons/alc.png" alt="Temperature"/>Temperature test</li>
<li><img src="images/icons/hr.png" alt="Heart rate"/>Heart rate monitor</li>
<li><img src="images/icons/shoe.png" alt="Pedometer"/>Pedometer</li>
</ul>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 pull-left">
<ul>
<li><img src="images/icons/food.png" alt="Calorie"/>Calorie</li>
<li><img src="images/icons/location.png" alt="Distance"/>Distance</li>
<li><img src="images/icons/sleep.png" alt="Sleep monitor"/>Sleep monitor</li>
<li><img src="images/icons/bell.png" alt="Sedentary remind"/>Sedentary remind</li>
<li><img src="images/icons/drink.png" alt="Water drink remind"/>Water drink remind</li>
</ul>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 pull-left">
<ul>
<li><img src="images/icons/alarm.png" alt="test"/>Alarm remind</li>
<li><img src="images/icons/phone.png" alt="Call remind"/>Call remind</li>
<li><img src="images/icons/camera.png" alt="Photograph"/>Photograph</li>
<li><img src="images/icons/dna.png" alt="Share moments"/>Share moments</li>
<li><img src="images/icons/bt.png" alt="Anti-los"/>Anti-lost</li>
</ul>
</div>
</div>
</section>


overflowproperty. – Ecesis