I cannot seem to get the colorFilter prop working with my .json file. There are no errors but the colours are clearly not changing.
<LottieView
style={{
width: 90,
height: 90,
}}
colorFilters={
[
{
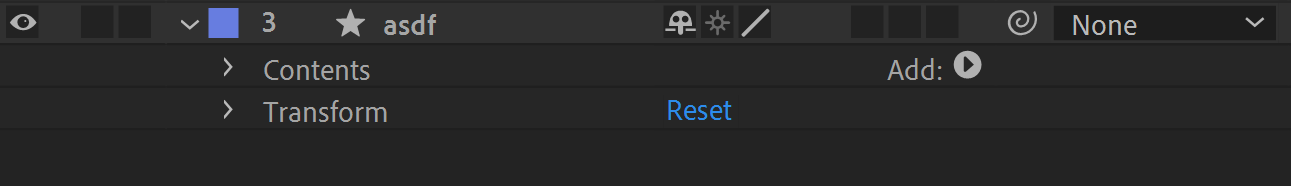
keypath: "asdf",
color: "#abcdef",
}
]
}
source={badge.icon}
loop={false}
/>
I'm importing the .json from After Effects using BodyMovin
but am I changing the layer name correctly? If not why on earth is this not working?