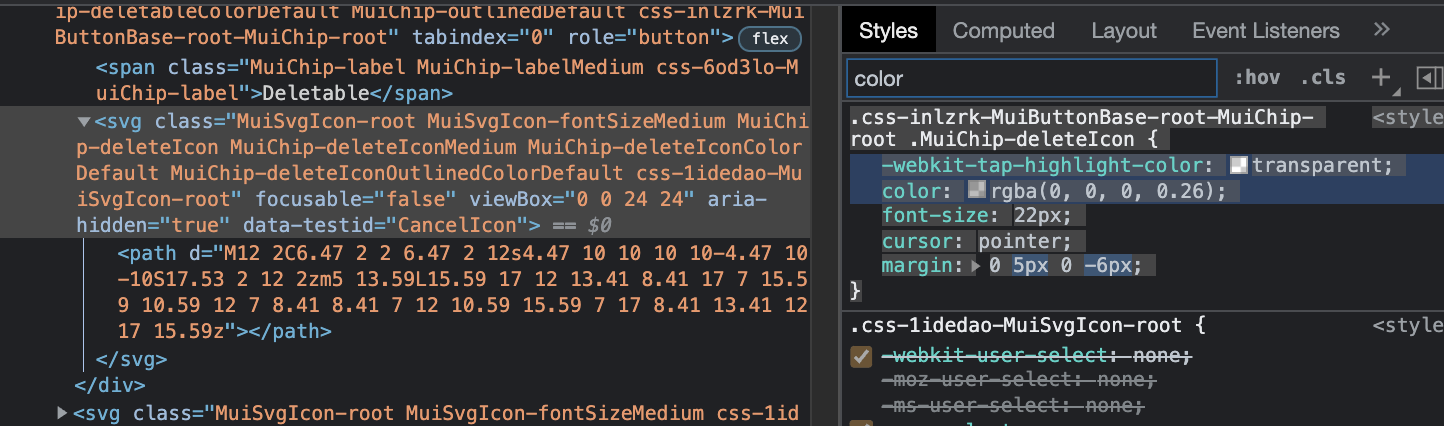
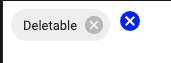
I am trying to give custom color to deleteIcon of Chip component (MUI v5). As I can see, my styles are overridden by .css-inlzrk-MuiButtonBase-root-MuiChip-root .MuiChip-deleteIcon , but I could not override it. I don't want to give inline styles (eg. <Cancel style={{color: 'blue'}} />).
import * as React from "react";
import Chip from "@mui/material/Chip";
import Stack from "@mui/material/Stack";
import { makeStyles } from "@mui/styles";
import Cancel from "@mui/icons-material/Cancel";
export default function DeleteableChips() {
const classes = makeStyles((theme) => ({
icon: {
color: "blue"
}
}))();
const handleDelete = () => {
console.info("You clicked the delete icon.");
};
return (
<Stack direction="row" spacing={1}>
<Chip
className={{ deleteIcon: classes.deleteIcon }}
label="Deletable"
onDelete={handleDelete}
deleteIcon={<Cancel className={classes.icon} />}
/>
<Cancel className={classes.icon} />
</Stack>
);
}
CodeSandbox : https://codesandbox.io/s/deleteablechips-material-demo-forked-d6jq5?file=/demo.js




Could not find dependency: '@mui/styles'). can you try and fix it so it's easier to reproduce? thanx! – Unbiased