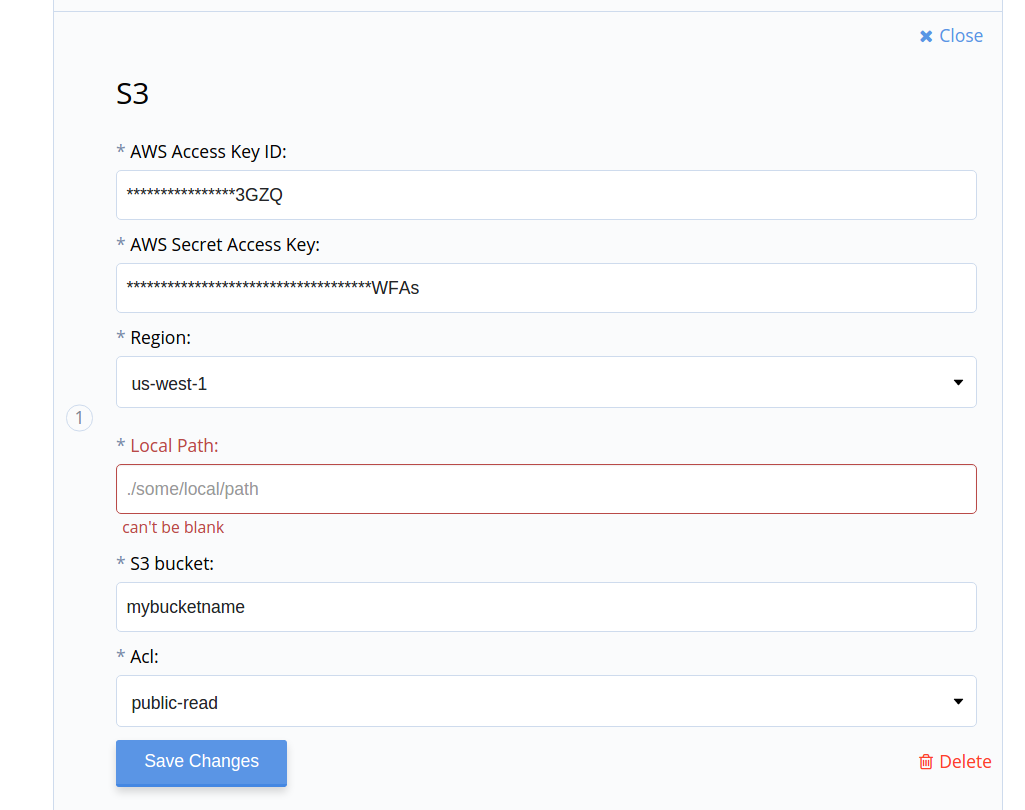
You should interpret "Local Path" as a reference to the working directory in the virtual machine.
It took me awhile to figure it out. You can see this in the cloning step. You will see something like this.
Cloning into '/home/rof/src/bitbucket.org/<your_user>/<you_repository>'
The path /home/rof/src/bitbucket.org/<your_user>/<you_repository> is what you are looking for.
If you want to upload something inside of that directory just concatenate the rest like /home/rof/src/bitbucket.org/<your_user>/<you_repository>/internal/path
For example:
You can compile your NodeJs App and compress the dist directory to build an artifact and then upload it to S3.
It would be something like this. In your setups commands:
nvm use 5.6.0
npm install
npm run deploy
tar -zcvf artifact.tar.gz dist/
mkdir upload/
mv artifact.tar.gz upload/
Finally your "Local Path" is:/home/rof/src/bitbucket.org/<your_user>/<you_repository>/upload
Hope this help!.


uploadordistworked also – Cenotaph