The color of MapView.Marker does not seem to change from the default red color even after assigning a color to pinColor.
Is something wrong?
{ this.state.markers.map(marker => {
return (
<MapView.Marker
coordinate={{latitude: marker.latitude, longitude: marker.longitude}}
key={marker.key}
pinColor='#000000'
/>
)
})}
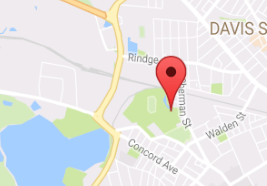
Screen cap from Android Emulator