I have and Angular app, and as part of it I show query result in a div (has ID of JSONContainer).
I wanted to highlight the specific query inside the result, so I used a pipe that searchs the results, and replaces the FIELD:VALUE in the text with:
<span class="highlightSpan">FIELD:VALUE</span>.
I added the following css to the component:
div#JSONContainer span.highlightSpan{
background-color: rgba(28, 243, 28, 0.5) !important;
color:red !important;
padding: 1px;
margin:1px;
}
I tried adding the same style under .highlightSpan as well, with the same results.
I insert this span and the rest of the text via innerHTML in the containing component, using the 'data' variable, that stores the entire JSON, and 'query' variable that stores the query:
<div class="col-xs-12" id="JSONContainer"
[innerHTML]="data | textHighlight:query">
</div>
(I'm not using string interpolation because the data var is json shaped which I styled using html code,like html br tag, and string interpolation shows only text).
When I point my mouse to the relevent span in google dev tools, I see that the span with the class was created:
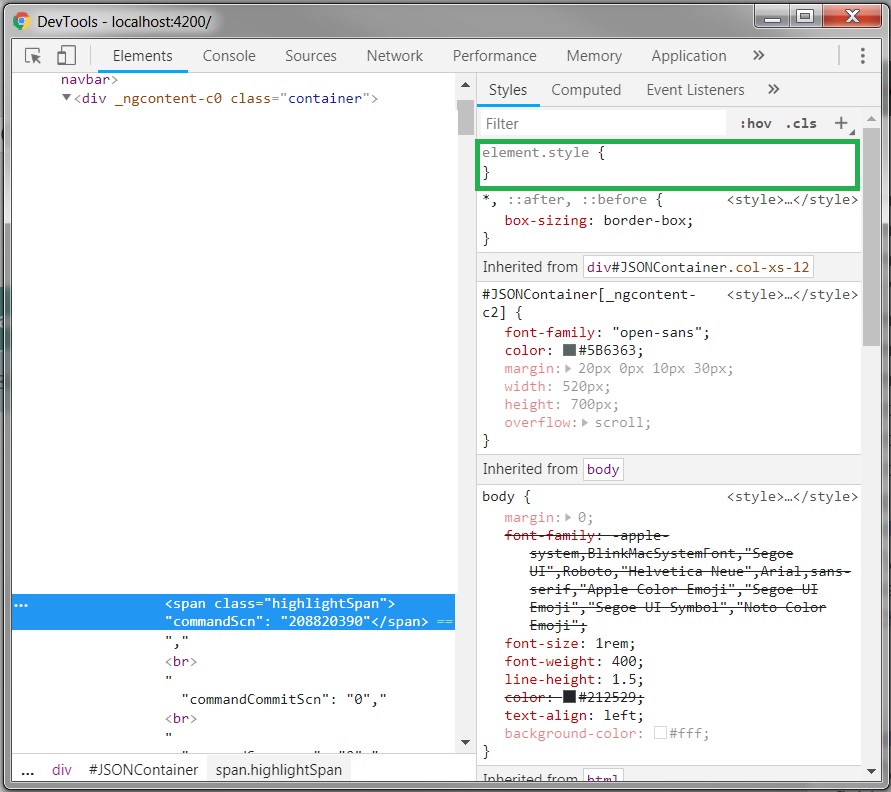
But the css style is not applyed, and its not even showing in google dev tools:
EDIT: I know it dosen't show (I erased it from the img), but the span is located in the div#JSONContainr, as described.
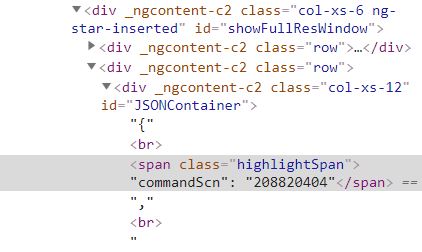
EDIT 2: Here is the relevant tree:
Why is this happening?
How to make the css style apply?
Thanks!




div#JSONContainerinside the final DOM? We can’t tell that from your screenshot, only that the immediate parent is something different. – Tuinaldiv#JSONContaineror you have multiple#JSONContainer(duplicated id's) – Township