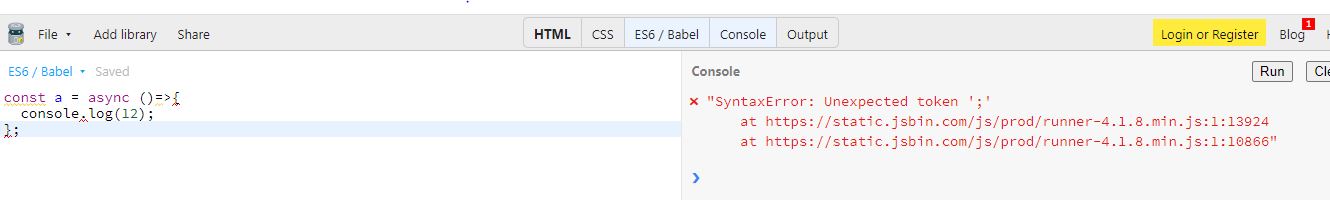
I changed the drop down to “ES6 / Babel” in JSBin but it is still showing error for ES6 features. Do I need to do some additional change while enabling ES6 in JSBin?
If you hover over the yellow underlines, you’ll see a tooltip saying something like
⚠️ 'const' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz).
Unfortunately, for some reason, JSBin doesn’t decide to make ESNext the default, automatically suggest making it the default, or even hint at where to find any of the mentioned options.
But fortunately, there’s Google.
There is a closed bug report with some discussion, suggesting that you can add one of the lines
// jshint esnext: true
or
/* jshint esnext: true */
at the top of your JS.
Apparently, there’s also an account setting for registered users in “Account settings” → “Preferences” → “Linting” → “jshint”, where a rule like this can be added:
{
"esnext": true
}
Unfortunately, async still won’t work, as JSHint itself complains that “'async functions' is only available in ES8 (use 'esversion: 8')”.
Note that by selecting the tab “ES6 / Babel”, you tell JSBin to transpile ES6 code down to a lower version (probably ES5.1). If your code has “errors”, i.e. uses syntax that isn’t in ES6, but a higher version, then it can’t transpile. Simply select “JavaScript” instead of “ES6 / Babel” to run JS code directly. That’ll work despite the linter showing some errors.
Here’s a few things you can try:
Try to use that
esversionoption in the account settings, i.e.{ "esnext": true, "esversion": 8 }I didn’t get the comment variant to work, and it’s unlikely that this account option is going to work either. It seems JSBin uses an older JSHint that doesn’t support
esversion.Try to use a different Linter, e.g. ESLint, if possible, in the account settings. JSHint has had various bugs before, and is slow to adopt recent ECMAScript standards.
Use something more user-friendly and modern than JSBin.
© 2022 - 2024 — McMap. All rights reserved.


asyncis ES8, not ES6. – Armchair