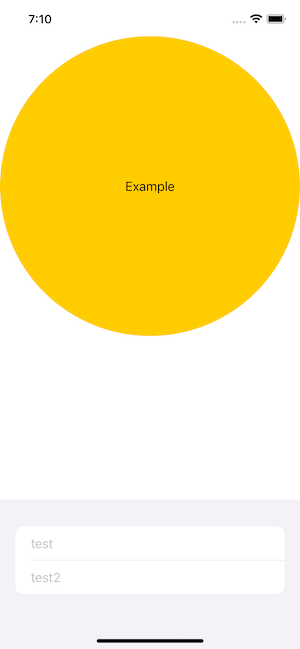
I'm trying to get a circle on top with the form content down below, right above my TabBar. I can somewhat force this by using .frame() but I'm not a big fan of that. It seems like there should be a simpler way in order to align it to the bottom.
My understanding is that Spacer() should push the form towards the bottom and leave the circle at the top, but this doesn't seem to be the case.
var body: some View {
VStack {
Circle().foregroundColor(.yellow).overlay(VStack {
Text("Example")
}).foregroundColor(.primary)
Spacer()
Form {
TextField("test", text: $a)
TextField("test2", text: $b)
}
}
}