If you want to add custom widget into table cell you can use QItemDelegate.
Create your own Delegate class and inherit it from QItemDelegate.
class MyDelegate : public QItemDelegate
{
public:
CChoicePathDelegate (QObject *parent = 0);
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const; //delegate editor (your custom widget)
void setEditorData(QWidget *editor, const QModelIndex &index) const;
void setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const; //transfer editor data to model
void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
};
And then set delegate for Table with this methods on your own.
setItemDelegate(QAbstractItemDelegate *)
setItemDelegateForColumn(int, QAbstractItemDelegate *)
setItemDelegateForRow(int, QAbstractItemDelegate *)
I have tried this code:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QLabel>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QHBoxLayout *l = new QHBoxLayout();
l->addWidget((new QPushButton("I`m in cell")));
l->addWidget((new QLabel("Test label")));
QWidget *w = new QWidget();
w->setLayout(l);
ui->tableWidget->setCellWidget(1,1, w);
}
Widget::~Widget()
{
delete ui;
}
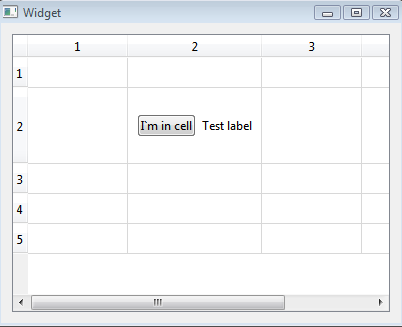
and result is:
![Result]()