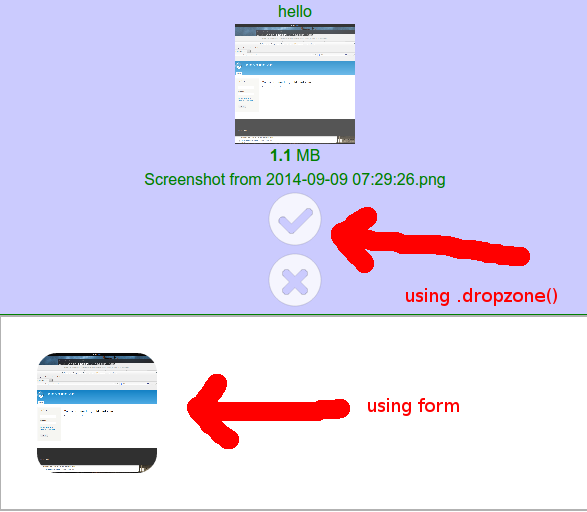
Probably a CSS issue, but when I create a dropzone box programmatically I get the checkmark and x icons as well as other text after it finishes (see linked image).
<div id="header-dropzone"></div>
$("#header-dropzone").dropzone({ url: "/header" })
If I just use the form and just build it using the dropzone initialization, it doesn't show the icons after upload.
<form action="/header" class="dropzone"></form>
Why does the jquery-style one not hide those icons? They're using the same css.