That's how I set the data:
const data = {
labels: ['February', 'March'],
datasets: [
{
label: 'My First dataset',
backgroundColor: 'rgba(255,99,132,0.2)',
borderColor: 'rgba(255,99,132,1)',
borderWidth: 1,
hoverBackgroundColor: 'rgba(255,99,132,0.4)',
hoverBorderColor: 'rgba(255,99,132,1)',
data: [5, 9]
}
]
};
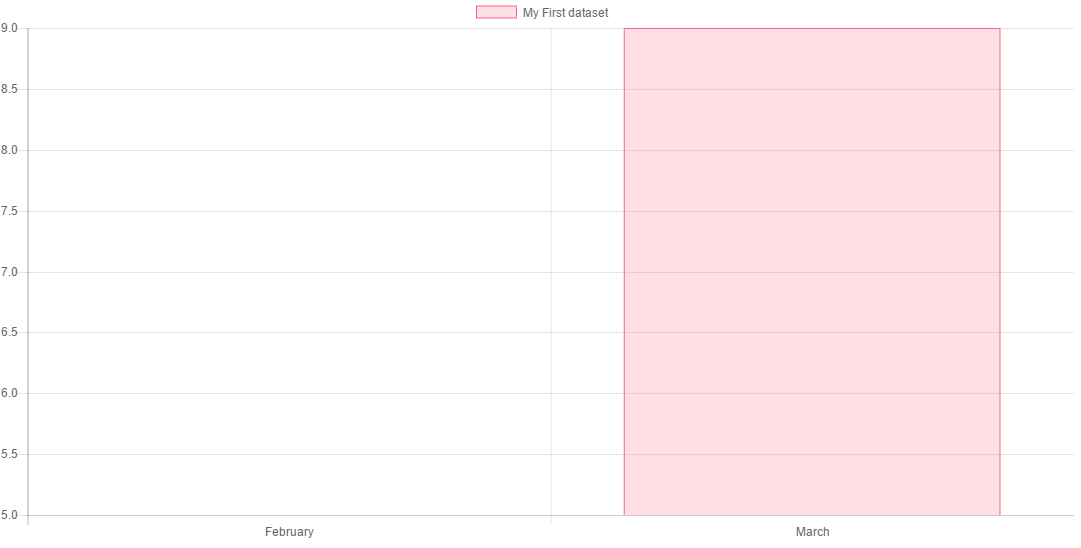
But the first element sets the beginning of the axis:
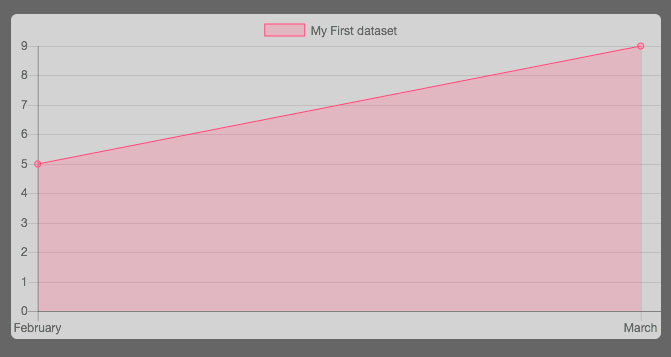
But I want it to start from zero
adding the following doesn't help:
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
I couldn't find another setting to do that on the docs.
I'm using this btw: https://www.npmjs.com/package/react-chartjs-2



{ x: 0, y: 0, r: 0 },with datasets > data. – Forsta