Simple solution is;
li:before {
content: "• ";
padding-right: 5px;
color: green;
}
li:nth-child(1):before {
color: green;
}
li:nth-child(2):before {
color: red;
}
li:nth-child(3):before {
color: blue;
}
Or You could have a different background color for each list item,
body {
background-color: #151515;
}
@font-face {
font-family: 'Cuprum';
font-style: normal;
font-weight: 400;
src: local('Cuprum'), local('Cuprum-Regular'), url(http://themes.googleusercontent.com/static/fonts/cuprum/v4/sp1_LTSOMWWV0K5VTuZzvQ.woff) format('woff');
}
nav ul {
position: fixed;
top: 50%;
margin-top: -80px;
width: 120px;
}
nav a {
display: block;
font: normal 1.2em/1em 'Cuprum', Candara, "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
text-transform: uppercase;
color: #FFF;
padding: 12px 0;
text-decoration: none
}
nav li:nth-child(1) a {
background: #2b5fd6;
}
nav li:nth-child(2) a {
background: red;
}
nav li:nth-child(3) a {
background: green;
}
nav li:nth-child(4) a {
background: purple;
}
nav a img {
vertical-align: middle;
padding: 0 10px 0 5px;
}
<nav>
<ul id="navigation">
<li>
<a href="#home"><img src="http://i.imgur.com/BwCBz.png" width="21" height="21" alt="Home" />Home</a>
</li>
<li>
<a href="#about"><img src="http://i.imgur.com/Uzj32.png" width="21" height="21" alt="About" />About</a>
</li>
<li>
<a href="#works"><img src="http://i.imgur.com/KBt72.png" width="19" height="20" alt="Works" />Works</a>
</li>
<li>
<a href="#talk"><img src="http://i.imgur.com/aplDt.png" width="21" height="15" alt="Talk" />Talk</a>
</li>
</ul>
</nav>
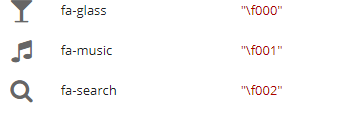
Or you could use something called FontAwesome it replaces the bullets with images/icons. That's if you want your bullets to be fancy. LINK
Sample:
![enter image description here]()
https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css
Example
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
ul {
margin: 2em 0;
}
li {
margin: 1em;
margin-left: 3em;
}
li:before {
content: '\f012';
font-family: 'FontAwesome';
float: left;
margin-left: -1.5em;
color: #0074D9;
}
.link {
font-size: 0.45em;
}
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet" />
<ul>
<li>Net 10%</li>
<li>Net 20%</li>
<li>Net 30%</li>
<li>Net 40%</li>
<li>Net 50%</li>
</ul>


:nth-child(1)has a nice equivalent which is:first-child(MDN) – Snowy