I've a view which I'm trying to load via the react-native-router-flux module.
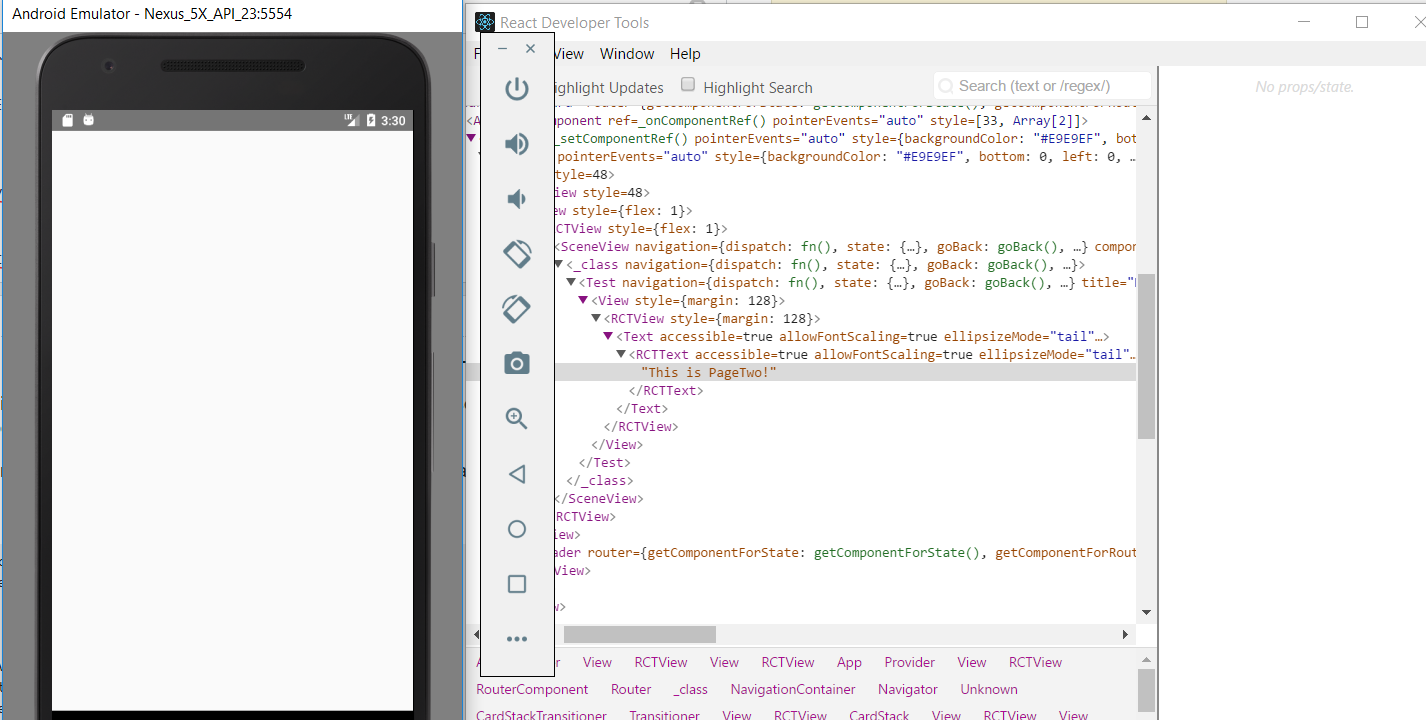
However, it is not showing the screen on emulator. However, I can see my Components in the react-dev tools.
I don't see any error but an Empty screen on Android Emulator. Details follow:
Test.js :
import React from 'react';
import { Text, View } from 'react-native';
const Test = () => {
return (
<View style={{margin: 128}}>
<Text>This is PageTwo!</Text>
</View>
);
};
export default Test;
My Router: Router.js
import React, { Component } from 'react';
import { Router, Scene } from 'react-native-router-flux';
import LoginForm from './components/LoginForm';
import Test from './components/Test';
class RouterComponent extends Component {
render() {
return (
<Router>
<Scene key="root" >
<Scene key="pageOne" component={Test} title="PageOne" initial={true} />
<Scene key="pageTwo" component={LoginForm} title="PageOne" initial={false} />
</Scene>
</Router>
);
}
}
export default RouterComponent;
My App Loader:
import React, { Component } from 'react';
import { View } from 'react-native';
import { Provider } from 'react-redux';
import { createStore, applyMiddleware } from 'redux';
import firebase from 'firebase';
import ReduxThunk from 'redux-thunk';
import reducers from './reducers';
import RouterComponent from './Router';
import LoginForm from './components/LoginForm';
class App extends Component {
componentWillMount() {
// Initialize Firebase
}
render() {
return (
<Provider store={createStore(reducers, {}, applyMiddleware(ReduxThunk))}>
<View>
<RouterComponent />
</View>
</Provider>
);
}
}
export default App;
Android Emulator Screen:
React dev tools:
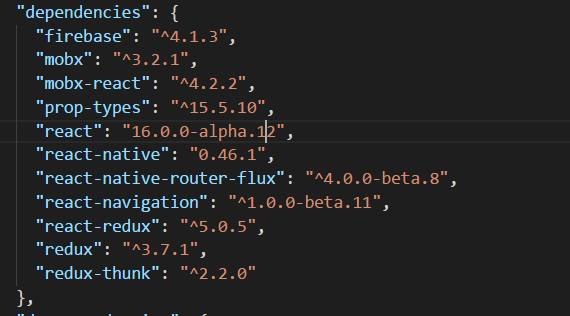
Package.json:
Please help.