I am trying the below mouseover effect using mix-blend-mode.
It is working as expected in Chrome and Firefox.
.btn-anim {
position: relative;
display: inline-block;
overflow: hidden;
padding: 1.25rem;
color: #fff;
--x: 66%;
--y: -34%;
}
.btn-anim:after,
.btn-anim:before {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
transition: transform cubic-bezier(0.88, 0.03, 0, 0.94) 0.3s;
}
.btn-anim:before {
content: "";
position: absolute;
--tw-bg-opacity: 1;
background-color: rgba(243, 109, 69, var(--tw-bg-opacity));
z-index: -1;
transform: translateX(var(--x));
}
.btn-anim:after {
content: "";
position: absolute;
--tw-bg-opacity: 1;
background-color: rgba(255, 255, 255, var(--tw-bg-opacity));
mix-blend-mode: difference;
transform: translateX(var(--y));
}
.btn-anim:hover:before {
transform: translateX(0);
}
.btn-anim:hover:after {
transform: translateX(-100%);
}<a href="" class="btn-anim">Learn More About Services</a>Codepen - https://codepen.io/felixaj/pen/GROJyoR
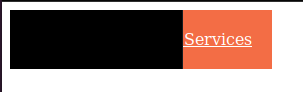
Safari shows a black patch. What is the fix for the issue?
Or is there any other way I can make the same effect ?
Edit ---
This works only if background colour is white .
Is there a better way to achieve this effect when used on top of light gray background color ?
Codepen updated with a button in a div with gray background.