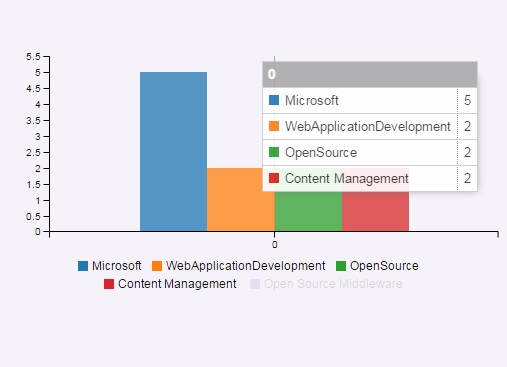
As you can see in output I am getting decimal values in y axis. These are number of downloads it cant be 1.5.
I tried giving min value but unable to get the result.
Also on mouse over in grid I am always getting value zero 0(Above microsoft in image). Can I have my custom text there?
function draw_tech_chart(){
var chart = c3.generate({
bindto: "#tech_chart",
data: {
columns: [['Microsoft', 5],['WebApplicationDevelopment', 2],['OpenSource', 2],['Content Management ', 2],['Open Source Middleware', 1],],
type : 'bar',
onclick: function (d, i) { console.log("onclick", d, i); },
onmouseover: function (d, i) { console.log("onmouseover", d, i); },
onmouseout: function (d, i) { console.log("onmouseout", d, i); }
},size: {
height: 250
}
});