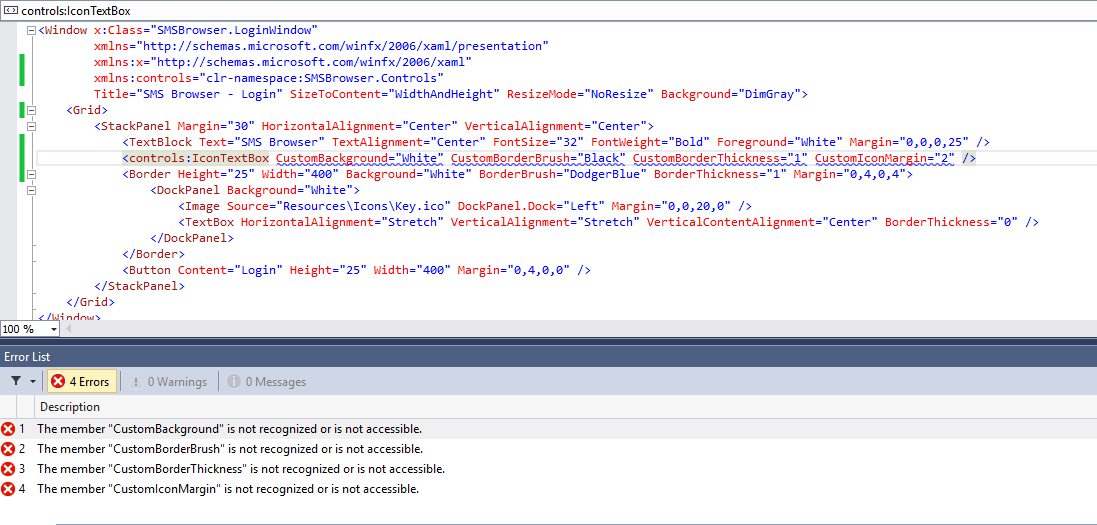
I created an UserControl: A TextBox that shows an icon on the left side. My code seems to work but the following error keeps showing and makes the XAML editor mark it as an error.
The member is not recognized or is not accessible.
I also don't get autocompletion inside my properties at all, I assume it is because of the error? I'm not that familiar with WPF UserControls.
I have already cleaned and rebuilt / restarted my project multiple times. That didn't help, the XAML editor just keeps showing this error on every custom property.
I'm using .NET 4.6.1.
LoginWindow.xaml:
<Window x:Class="SMSBrowser.LoginWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="clr-namespace:SMSBrowser.Controls"
Title="SMS Browser - Login" SizeToContent="WidthAndHeight" ResizeMode="NoResize" Background="DimGray">
<Grid>
<StackPanel Margin="30" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="Test" TextAlignment="Center" FontSize="32" FontWeight="Bold" Foreground="White" Margin="0,0,0,25" />
<control:IconTextBox CustomBackground="Yellow" CustomIconSource="..\Resources\Icons\User.ico" Height="25" Margin="0,0,0,4" />
<control:IconTextBox CustomBackground="Red" CustomIconSource="..\Resources\Icons\Key.ico" Height="25" Margin="0,4,0,4" />
<Button Content="Login" Height="25" Width="400" Margin="0,4,0,0" />
</StackPanel>
</Grid>
IconTextBox.xaml
<UserControl x:Class="SMSBrowser.Controls.IconTextBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="25" d:DesignWidth="300"
x:Name="LayoutRoot">
<Border BorderBrush="{Binding Path=CustomBorderBrush, ElementName=LayoutRoot}" BorderThickness="{Binding Path=CustomBorderThickness, ElementName=LayoutRoot}">
<DockPanel Background="{Binding Path=CustomBackground, ElementName=LayoutRoot}">
<Image Source="{Binding Path=CustomIconSource, ElementName=LayoutRoot}" Margin="{Binding Path=CustomIconMargin, ElementName=LayoutRoot}" DockPanel.Dock="Left" />
<TextBox Text="{Binding Path=CustomText, ElementName=LayoutRoot}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" VerticalContentAlignment="Center" BorderThickness="0" />
</DockPanel>
</Border>
IconTextBox.cs
namespace SMSBrowser.Controls
{
/// <summary>
/// Interaction logic for IconTextBox.xaml
/// </summary>
public partial class IconTextBox : UserControl
{
public IconTextBox()
{
InitializeComponent();
DataContext = LayoutRoot;
}
public string CustomBackground
{
get { return (string)GetValue(CustomBackgroundProperty); }
set { SetValue(CustomBackgroundProperty, value); }
}
public static readonly DependencyProperty CustomBackgroundProperty =
DependencyProperty.Register("CustomBackground", typeof(string), typeof(IconTextBox));
public string CustomBorderBrush
{
get { return (string)GetValue(CustomBorderBrushProperty); }
set { SetValue(CustomBorderBrushProperty, value); }
}
public static readonly DependencyProperty CustomBorderBrushProperty =
DependencyProperty.Register("CustomBorderBrush", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomBorderThickness
{
get { return (string)GetValue(CustomBorderThicknessProperty); }
set { SetValue(CustomBorderThicknessProperty, value); }
}
public static readonly DependencyProperty CustomBorderThicknessProperty =
DependencyProperty.Register("CustomBorderThickness", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomIconMargin
{
get { return (string)GetValue(CustomIconMarginProperty); }
set { SetValue(CustomIconMarginProperty, value); }
}
public static readonly DependencyProperty CustomIconMarginProperty =
DependencyProperty.Register("CustomIconMargin", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomIconSource
{
get { return (string)GetValue(CustomIconSourceProperty); }
set { SetValue(CustomIconSourceProperty, value); }
}
public static readonly DependencyProperty CustomIconSourceProperty =
DependencyProperty.Register("CustomIconSource", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomText
{
get { return (string)GetValue(CustomTextProperty); }
set { SetValue(CustomTextProperty, value); }
}
public static readonly DependencyProperty CustomTextProperty =
DependencyProperty.Register("CustomText", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
}
}
Screenshot:


DataContextof your user control set? – BeneluxBrushinstead ofstring– Beneluxpublic string CustomBackgroundand it's setter to be / return a Brush instead of a string? I did that and the error still persists with that background value (and all the other values). If I also change the DP value to be typeof(Brush) it throws an error.System.ArgumentException: Default value type does not match type of property 'CustomBorderBrush'.– Braunschweig