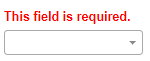
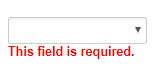
When error replacement in select2 is showing up above the box, I want the error replacement below the box. Here is my HTML:
<form id="form" class="form_required">
<select type="text" id="test1" class="form-control select2" required>
<option value=""> ();</option>
<option value="1">1</option>
</select>
<button type="button" onclick="insert()">Submit</button>
</form>
Here is the JavaScript:
$('.select2').select2()
$(".form_required").validate({
highlight: function (element, errorClass, validClass) {
$(element).parents('.form-control').removeClass('has-success').addClass('has-error');
},
unhighlight: function (element, errorClass, validClass) {
$(element).parents('.form-control').removeClass('has-error').addClass('has-success');
},
errorPlacement: function (error, element) {
if (element.parent('.input-group').length) {
error.insertAfter(element.parent());
}
else if (element.prop('type') === 'radio' && element.parent('.radio-inline').length) {
error.insertAfter(element.parent().parent());
}
else if (element.prop('type') === 'checkbox' || element.prop('type') === 'radio') {
error.appendTo(element.parent().parent());
}
else {
error.insertAfter(element);
}
}
});
function insert(){
if ($('#form').valid()){
alert('OK');
}
}
When not using select2 the error replacement is showing up below box the like number 2 but when using select2 error replacement is showing up above the box..