I am using the constraintLayout with animations using TransitionManager.
I have the following 2 layouts
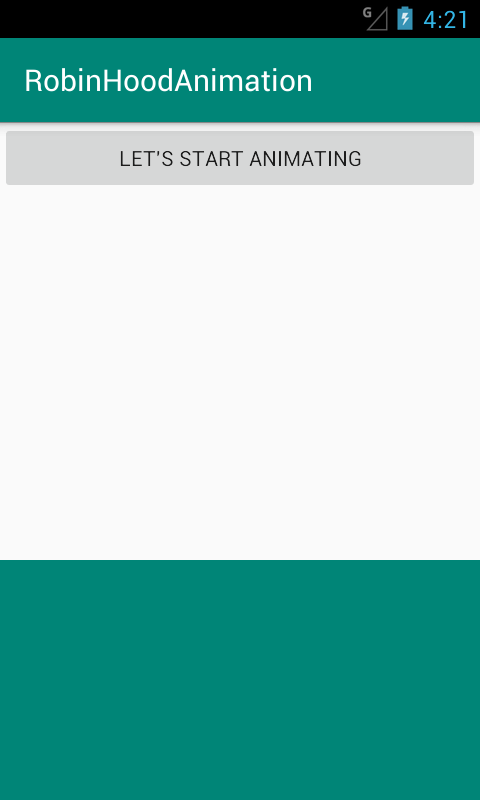
This is my main_activity.xml
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="160dp"
android:background="@color/colorPrimary"
app:layout_constraintTop_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
android:text="Let's start animating"/>
</android.support.constraint.ConstraintLayout>
And this is my main_activity_alt.xml
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="160dp"
android:background="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
android:text="Let's start animating"/>
</android.support.constraint.ConstraintLayout>
In my MainActivity I want to animate the image to slide upwards which would be the main_activity_alt.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val constraintSet1 = ConstraintSet()
constraintSet1.clone(constraintLayout)
val constraintSet2 = ConstraintSet()
constraintSet2.clone(this, R.layout.activity_main_alt)
val transition = ChangeBounds()
transition.duration = 5000
val handler = Handler()
handler.postDelayed({
TransitionManager.beginDelayedTransition(constraintLayout, transition)
constraintSet2.applyTo(constraintLayout)
}, 10)
}
When the above starts the image is already displayed. The main_activity.xml should hide and the main_activity_alt.xml will be its final resting place.
However, when the screens loads it just immediately displays the imageview without any animation
Anything I am doing wrong with the above?