I'm trying to record audio in react native app using package react-native-audio-recorder-player. Audio recording starts successfully but keep recording even after calling stopRecorder().
Tried number of solutions from gitHub but nothing helping. Here is my code
import React from 'react';
import { View, TouchableOpacity, Text} from 'react-native';
import AudioRecorderPlayer from 'react-native-audio-recorder-player';
export const Recorder = () => {
const audioRecorderPlayer = new AudioRecorderPlayer();
const onStartRecord = async () => {
await audioRecorderPlayer.startRecorder();
audioRecorderPlayer.addRecordBackListener(e => {
console.log('Recording . . . ', e.current_position);
return;
});
};
const onStopRecord = async () => {
const audio = await audioRecorderPlayer.stopRecorder();
audioRecorderPlayer.removeRecordBackListener();
};
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'space-between'}}>
<TouchableOpacity onPress={onStartRecord}>
<Text>Start</Text>
</TouchableOpacity>
<TouchableOpacity onPress={onStopRecord}>
<Text>Stop</Text>
</TouchableOpacity>
</View>
);
};
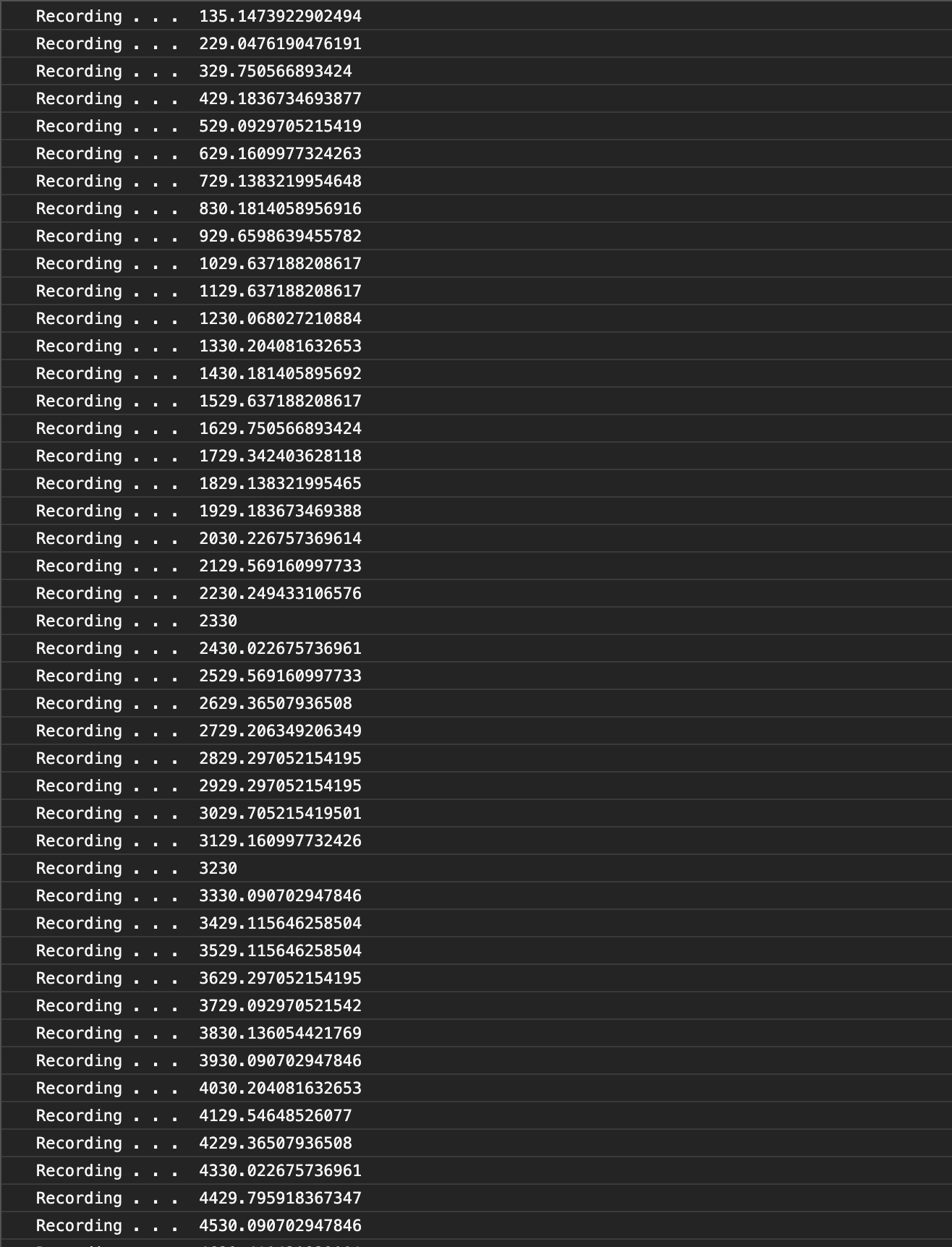
Even after pressing Stop, console is still getting Recording . . ., following is my console.


Error occured during initiating recordereven when copying your component. Any suggestions? – Changeup