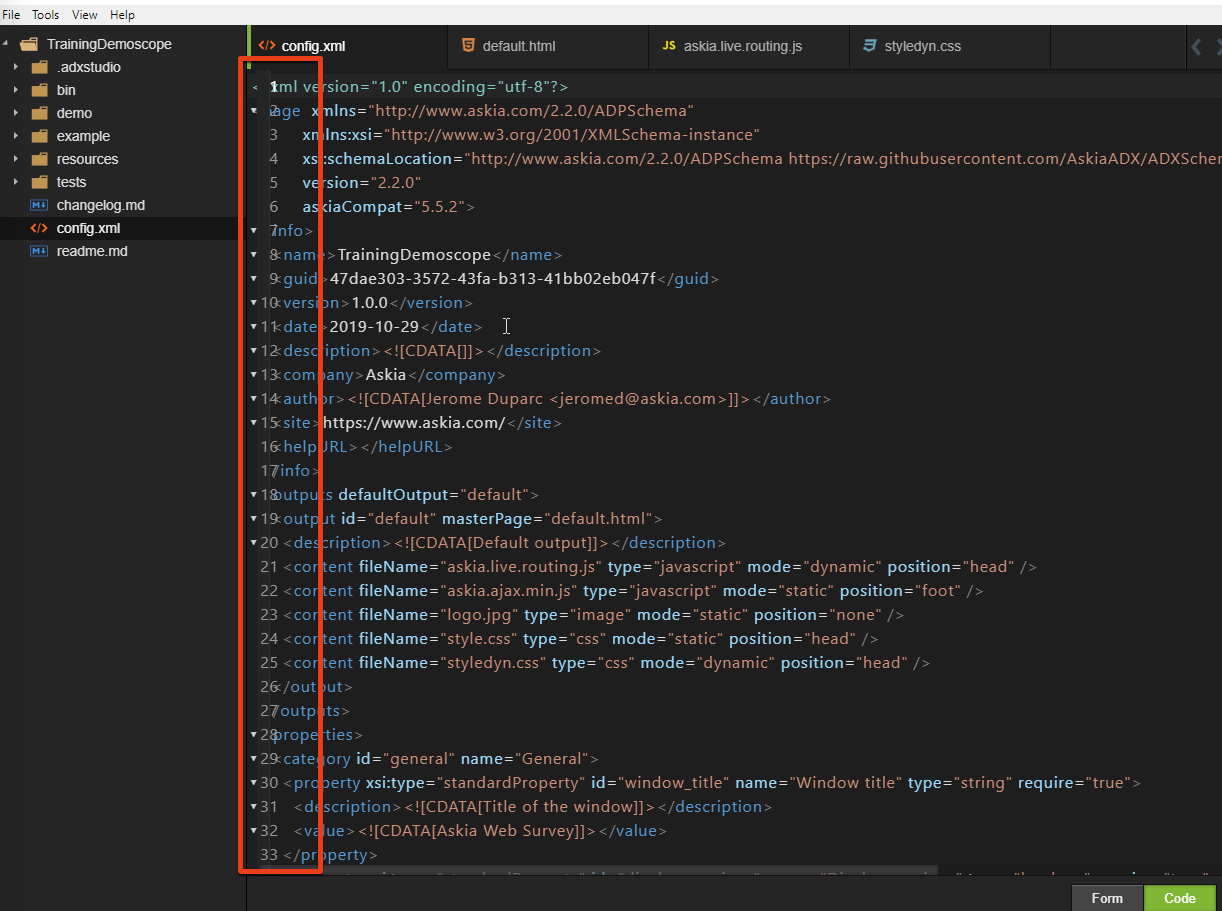
I'm using codemirror latest (v5.49.0). for my electron text editor app, sometimes line numbers are rendered overlapped with the text. cannot reproduce the bug because it doesn't happen always. easily it can reproduce by refreshing the app several times. Anyone have an idea? or may be this is a known issue for you?
codemirror - line numbers overlapped with code
Asked Answered
Having the same problem here github.com/scttcper/ngx-codemirror/issues/288 –
Vapid
I was having this issue as well but what worked for me was this answer from Github.
const Editor = CodeMirror.fromTextArea(element, { lineNumbers: true });
Editor.refresh();
Autorefresh solutions didn't work for me - this did. Thanks @Genous –
Latishalatitude
This answer worked for me.
import CodeMirror from 'codemirror';
import htmlembedded from 'codemirror/mode/htmlembedded/htmlembedded';
import js from 'codemirror/mode/javascript/javascript';
import 'codemirror/lib/codemirror.css';
import 'codemirror/addon/display/autorefresh';
// ...
const codeEditor = CodeMirror.fromTextArea(this.$('#isCalculatedValueTextField')[0], {
lineNumbers: true,
autoRefresh:true,
// ...
});
I'm using
@ctrl/ngx-codemirror and unfortunately that did not work for me. –
Vapid Don't know how to implement solution suggested by others.So i did this and works good for me
.CodeMirror-gutter-wrapper{
left:-29px !important;
}
Thank you for contributing to the Stack Overflow community. This may be a correct answer, but it’d be really useful to provide additional explanation of your code so developers can understand your reasoning. This is especially useful for new developers who aren’t as familiar with the syntax or struggling to understand the concepts. Would you kindly edit your answer to include additional details for the benefit of the community? –
Calpac
© 2022 - 2024 — McMap. All rights reserved.