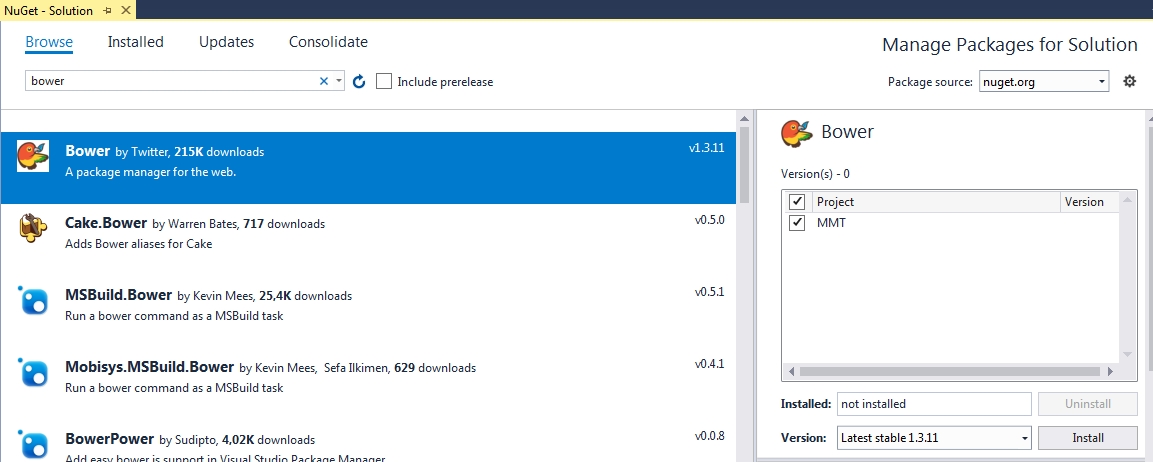
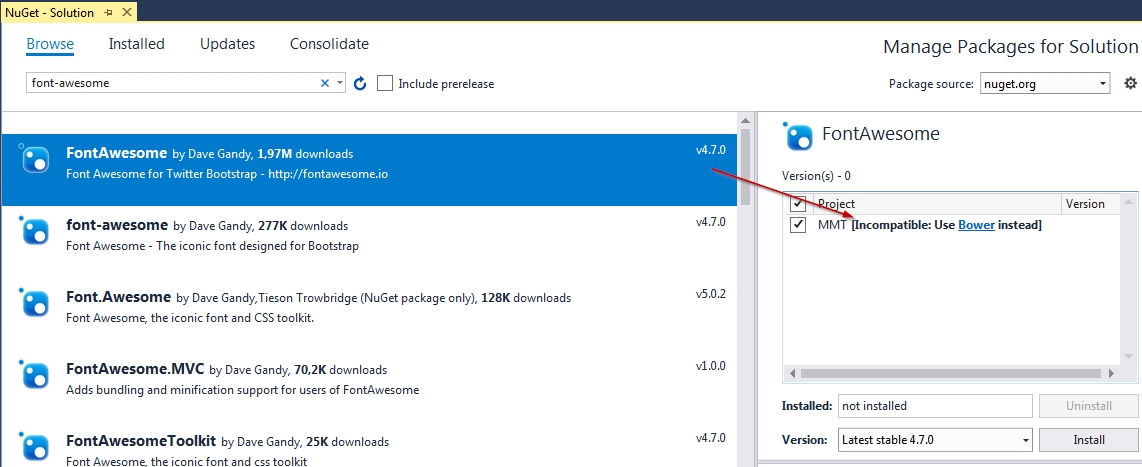
Bower is going away. NuGet now focus on .NET packages so your best bet to get font-awesome is via NPM.
1.Download NPM
Make sure you have the latest nodejs installed. Navigate to https://nodejs.org/en/ and download the LTS version.
To check the version of node as well as npm installed on your machine:
- Right click your project in Visual Studio
- Select "Open Command Line"
- Select "Default (Cmd)" (or whatever command prompt you want to use)
- Run command
node -v and npm -v
![enter image description here]()
2. Add package.json
You need to have the npm configuration file to your project. This configuration file lists out all your packages and is used by npm to restore packages when it needs to.
To add the npm configuration file:
- Right click your project in visual studio
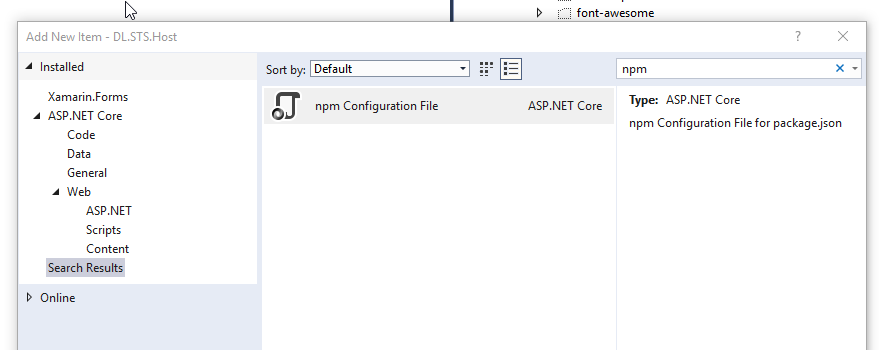
- Select "Add" -> "New Item"
- Select "ASP.NET Core" on the left and search "npm" on the search bar on the top right
- Hit "Add"
![enter image description here]()
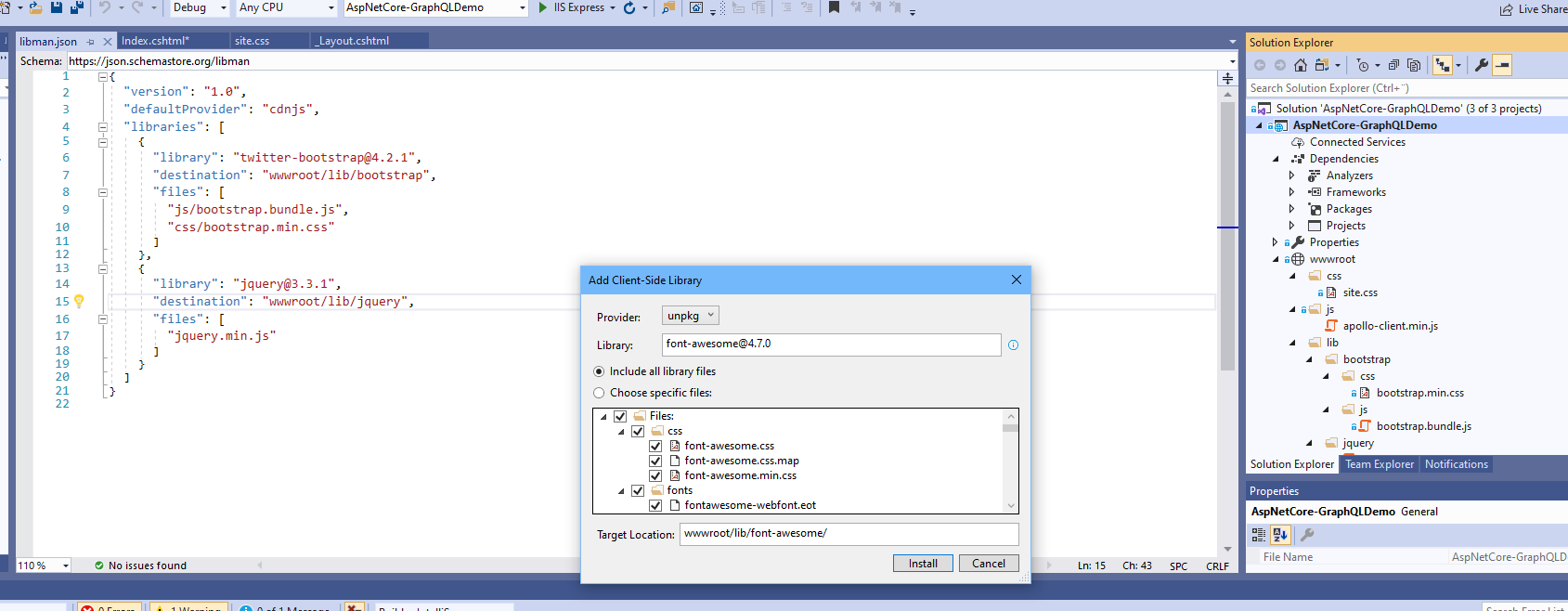
3. Install font-awesome (and others)
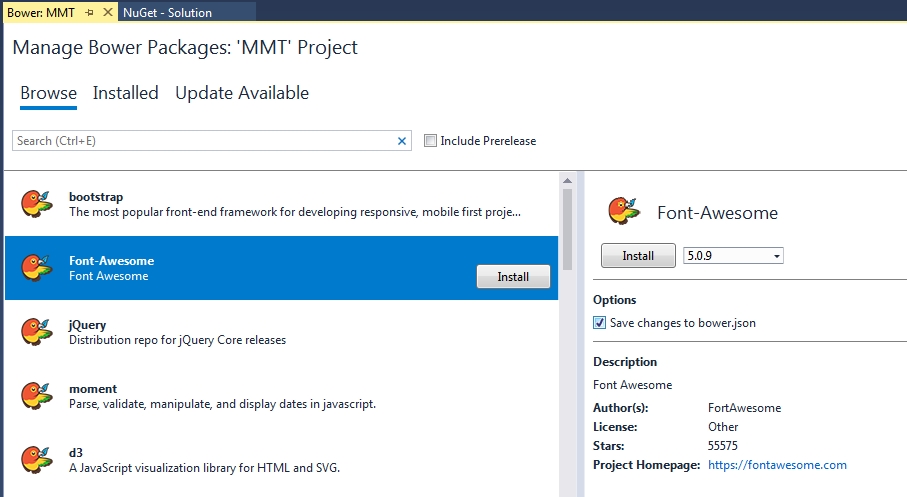
Open package.json and under devDependencies, just by typing "font-awesome":, it should automatically give you a list of available versions you can pick. Pick a version you like.
By saving this package.json file, the npm will download the libraries listed into the hidden node_modules folder under your project.
![enter image description here]()
4. Copy files to wwwroot
In ASP.NET Core MVC applications, if you want to use static contents like styles and javascript files, beside you need to enable app.UseStaticFiles(); in the Startup.cs, you also need to copy the files to the wwwroot folder. By default, the content, for example, in node_modules are not serviceable to your application.
You can of course manually cope the files you want into wwwroot folder. But then you will have to replace the files whenever there are new versions come out.
To properly copy the files, we need to use 3rd party tooling!
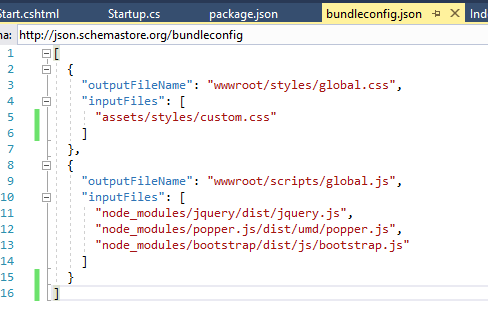
BundlerMinifier is a great tool you can use to bundle files you want and output them to the directories you want. It uses similar configuration file called bundleconfig.json:
![enter image description here]()
But this tool doesn't work well with file types other than .css and .js. There is also an issue of relative url to the font-awesome fonts folder because the font-awesome style uses url(); (setting "adjustRelativePaths": false doesn't always work).
5. Create Gulp tasks
To properly move font-awesome files and fonts to wwwroot folder, I can use gulp to set up tasks I can run before build, after build, etc:
5.1. Install gulp (and rimraf, the unix command rm -rf)
Go to package.json and type gup and rimraf in the dependency list. Save the file.
![enter image description here]()
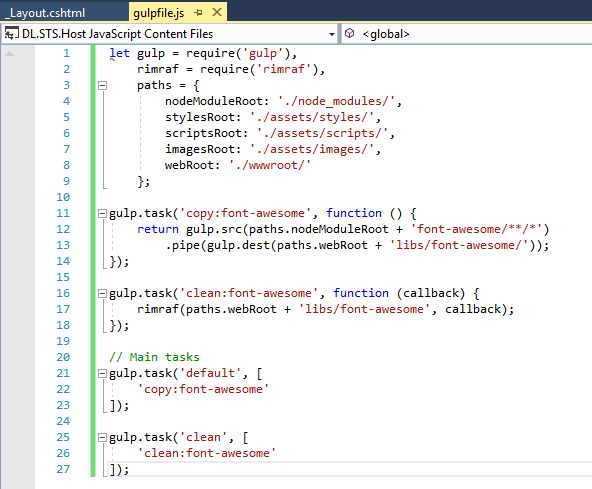
5.2. Add gulpfile.js to your project and define tasks
I basically need to create a task to move font-awesome to wwwroot/libs folder, and create another task to do the reverse for cleanup. I omitted other tasks not related to font-awesome.
![enter image description here]()
5.2.1 UPDATE for Gulp +v4.0:
gulp from gulp v4.0 Use gulp.series() to combine multiple tasks
so if you are using Gulp +v4.0 you should update your code as below:
gulp.task('default', gulp.series(
'copy:font-awsome'
));
gulp.task('clean', gulp.series(
'clean:font-awesome'
));
5.3 Run tasks
After you have setup the gulpfile.js, you should be able to see the tasks listed in "Task Runner Explorer". If you don't have that window in Visual Studio, Go to "View" -> "Other Windows".
![enter image description here]()
You can manually run any task by right clicking it and hit "Run". Or you can have it run automatically when before build, after build, clean or project open.
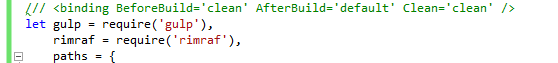
After you setup the bindings, a header would be added to the gulpfile.js:
![enter image description here]()
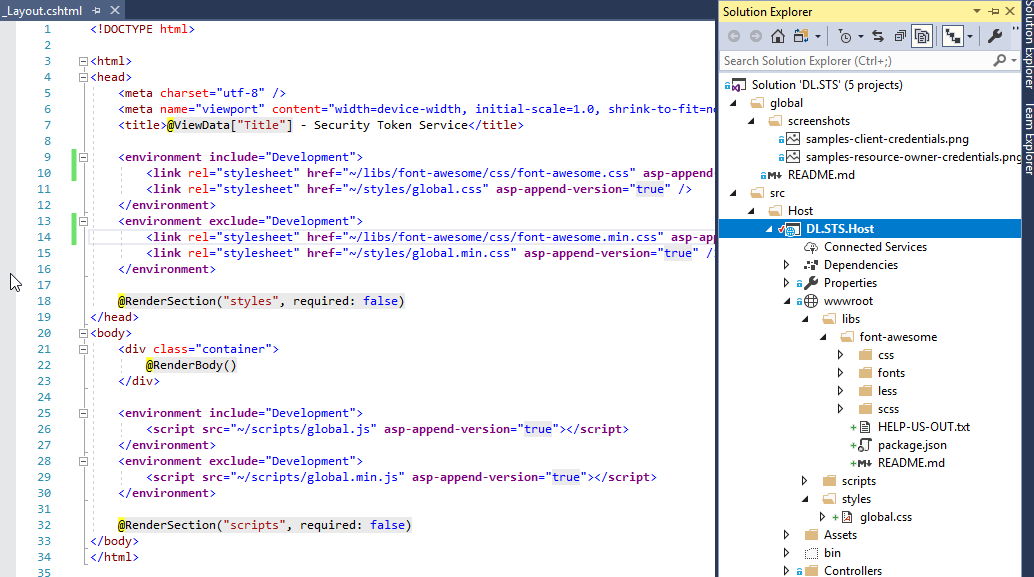
Now save the gulpfile.js file and build your project. Your font-awesome files and fonts should be automatically moved to the wwwroot and ready to use.
![enter image description here]()















<link href="../Content/font-awesome.min.css" rel="stylesheet" />– ColtunC:\Users\username\.nuget\packages\fontawesome\4.7.0– Coltun