I've recently switched all our modals directives in our app over to Angular-ui-Bootstrap modals. Much better, however running into a new style of modal which closes on mouseleave instead of a cancel click.
this.leaveTag = (tag) => {
TagHover.off();
};
this.hoverTag = (tag) => {
TagHover.display();
};
Above is the view logic that calls functions inside of our TagHover Factory.
Below is the Factory, the TagHover.display works fine like with our other modals, but what I'm trying to do with the leaveTag > TagHover.off is call the modal.close. Not working so far.
My question is how do you call the close functionality within the TagHoverController, or close on the $uibModal from my tagsPanel component -> TagsHover Factory? (Without using $scope or $rootScope events)
I'm not trying to call close/cancel from within the TagHover Ctrl scope, but trying to call close from a Parent scope.
const TagHover = angular.module('tickertags-shared')
.controller('TagHoverController', TagHoverController)
.factory('TagHover', factory);
TagHoverController.$inject = [
'TagHover'];
function TagHoverController(
TagHover) {
this.$onInit = () => {
console.log('TagHover onInit')
};
this.cancel = () => this.$close();
}
factory.$inject = ['$uibModal'];
function factory($uibModal) {
const display = () => {
const modal = $uibModal.open({
controllerAs: 'tghov',
bindToController:true,
templateUrl: 'tags/tag_hover.html',
windowClass: 'dash-modal',
resolve: {},
controller: 'TagHoverController'
});
};
const off = () => {
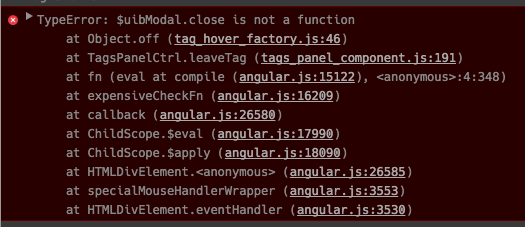
$uibModal.close({});
};
return {
display,
off
}
}
module.exports = TagHover;
Here are the docs https://angular-ui.github.io/bootstrap/#/modal
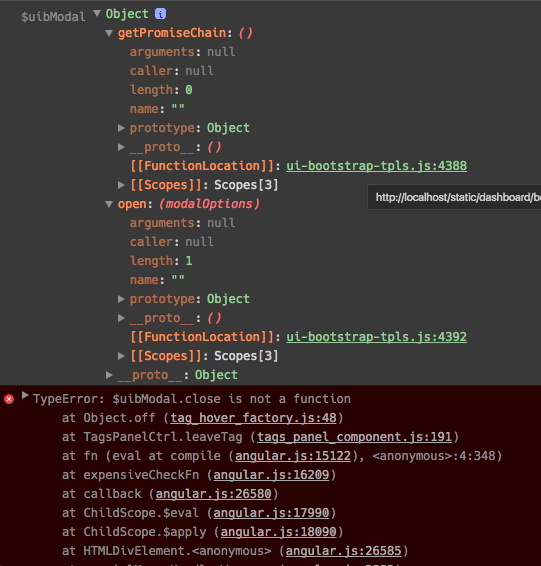
The open method returns a modal instance, an object with the following properties:
close(result) (Type: function) - Can be used to close a modal, passing a result.
I also logged out the $uibModal object and I only see an open function, no close :(



$uibModalInstancebut got Unknown provider :( – Preposterous