I am loading a photo into a Image with Jetpack Compose and Coil. I want to show a loading indicator when image is loading, that replaces the picture while it loads. However I can't manage to figure it out and get it working properly. Problem with my code is that the loading indicator is loading on top of the image (and to left, bc i have not set center alignment, but it has the same behavior with center aligmnent, jsut that it is centered on top of the image). And it forces the textview down, because of the extra items in the box.
Any ideas on how to fix this? I want to show the loading indicator in the center of the box.
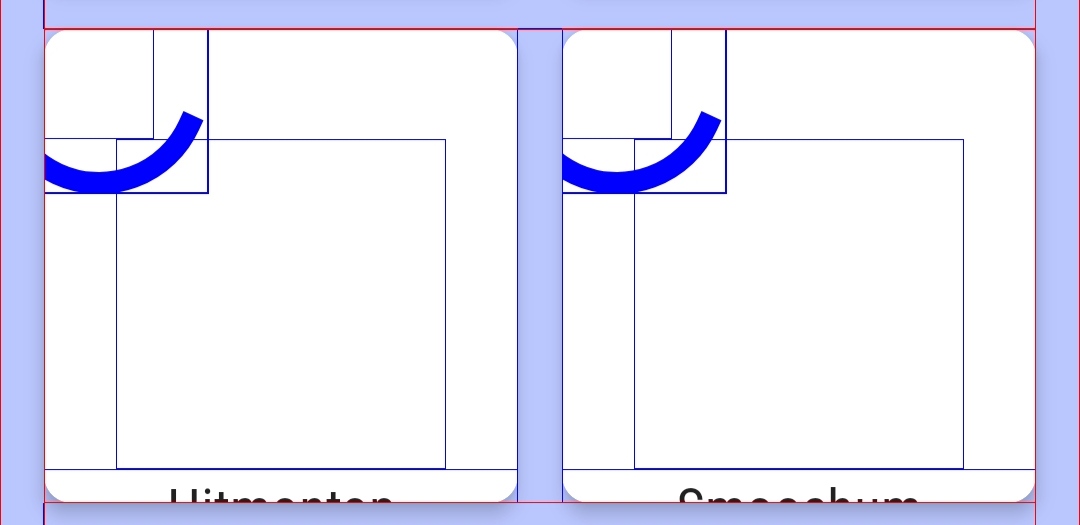
Here is photos with layouts on how it looks, if it helps.
Here is my code:
Column {
val painter = rememberAsyncImagePainter(
ImageRequest.Builder(LocalContext.current).data(data = entry.imageUrl).apply(block = fun ImageRequest.Builder.() {
crossfade(true)
.transformations(
)
.build()
}).build()
)
val state = painter.state
if (state is AsyncImagePainter.State.Loading || state is AsyncImagePainter.State.Error) {
CircularProgressIndicator(
color = MaterialTheme.colors.primary,
modifier = Modifier.scale(2f)
)
}
viewModel.getImageBackgroundColor(entry.imageUrl, LocalContext.current) { color ->
dominantColor = color
}
Image(
painter = painter,
contentDescription = entry.name,
modifier = Modifier
.size(120.dp)
.align(CenterHorizontally)
)
Text(
text = entry.name,
fontFamily = RobotoCondensed,
fontSize = 20.sp,
textAlign = TextAlign.Center,
modifier = Modifier.fillMaxWidth()
)
}
}



modifier = Modifier.align(CenterHorizontally) to theBox()` to also get the horizontal center alignment. ` – Teador