I cannot use StreamGroup or StreamZip for some reason
here's the code (that is complete useless, but I don't want to anger the admins)
import 'dart:async';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp() : super(key: const Key('MyApp'));
@override
Widget build(BuildContext context) => const MaterialApp(home: MyHomePage());
}
class MyHomePage extends StatefulWidget {
const MyHomePage() : super(key: const Key('MyHomePage'));
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static const _duration = Duration(seconds: 3);
static const _initialCx = 3.0;
final _pageStream = Stream<int>.periodic(_duration, (int i) => i);
ScrollController _scrollController;
StreamController<double> _throttle;
@override
void initState() {
_scrollController = ScrollController();
_throttle = StreamController();
StreamGroup<num>.merge([_pageStream, _throttle.stream]); // <= this
StreamZip([_pageStream, _throttle.stream]); // or this
/// i NEED TO IMPLEMENT A LISTENER HERE... THE CODE IS USELESS OTHERWISE
super.initState();
}
@override
void dispose() {
_scrollController?.dispose();
_throttle?.close();
super.dispose();
}
@override
Widget build(BuildContext context) => Scaffold(
body: Stack(children: <Widget>[
ListView.builder(
controller: _scrollController,
itemBuilder: (BuildContext context, int index) => const Center(
child: FlutterLogo(size: 160),
),
),
Align(
alignment: Alignment.bottomCenter,
child: StreamBuilder<double>(
builder: (context, throttle) => Slider(
min: 1,
max: 5,
onChanged: (double value) => _throttle.sink.add(value),
value: throttle.data ?? _initialCx,
),
),
),
]),
);
}
here are the errors respectively for
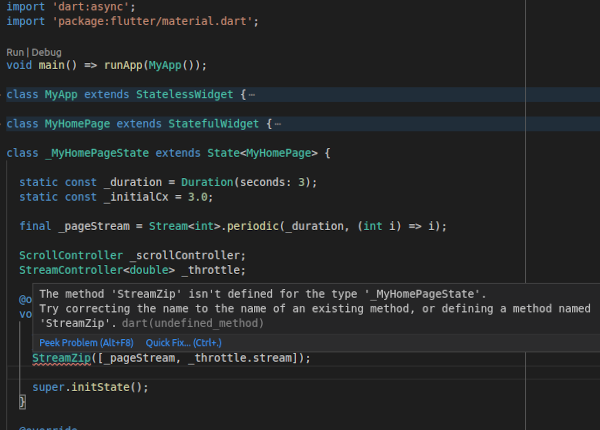
StreamZip
The method 'StreamZip' isn't defined for the type '_MyHomePageState'. Try correcting the name to the name of an existing method, or defining a method named 'StreamZip'.
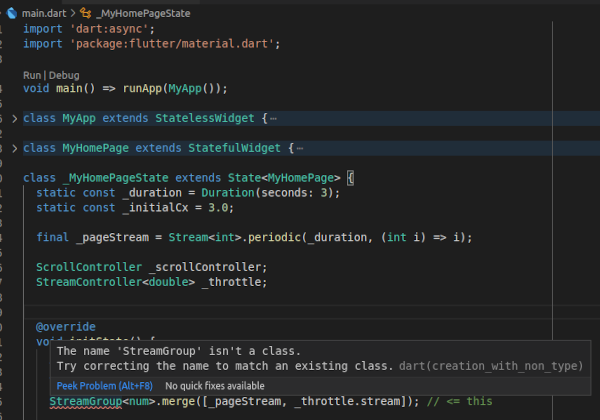
SteamGroup
The name 'StreamGroup' isn't a class. Try correcting the name to match an existing class.
I admittedly don't have much experience with those classes, so the solution might be trivial,
can you please explain me how do I access those?
Thank you