I'm trying to understand the math on this raphael.js demo:
Checkout the sector method:
function sector(cx, cy, r, startAngle, endAngle, params) {
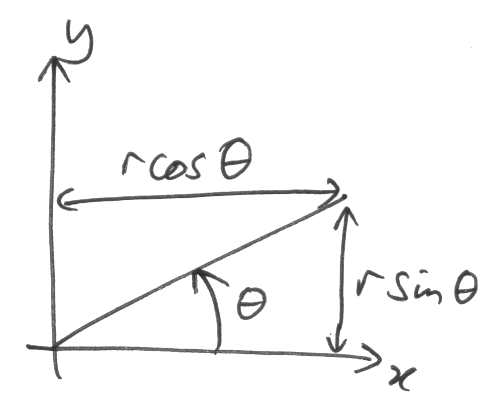
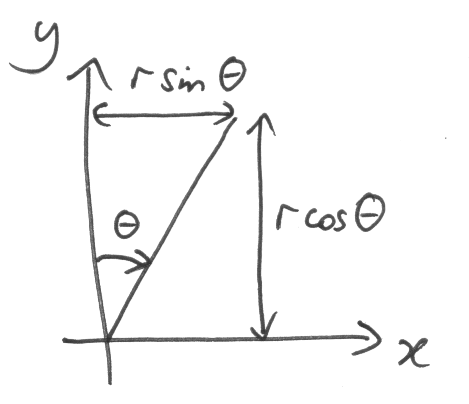
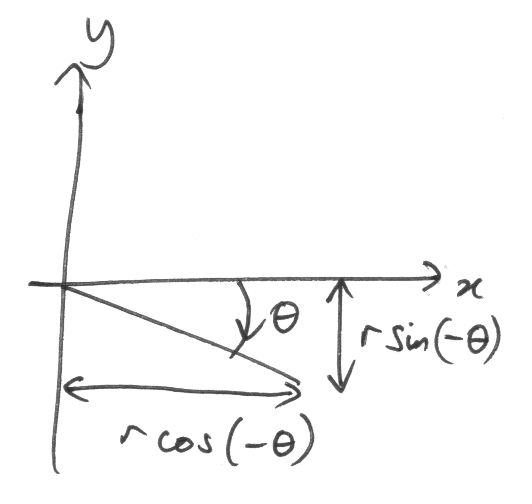
var x1 = cx + r * Math.cos(-startAngle * rad),
x2 = cx + r * Math.cos(-endAngle * rad),
y1 = cy + r * Math.sin(-startAngle * rad),
y2 = cy + r * Math.sin(-endAngle * rad);
return paper.path(["M", cx, cy, "L", x1, y1, "A", r, r, 0, +(endAngle - startAngle > 180), 0, x2, y2, "z"]).attr(params);
}
This is the actual demo: http://raphaeljs.com/pie.html
My math is a little rusty and I'm trying to understand the sector function - given the startAngle and endAngle parameters (each start and end point values between 0 and 360 drawing an arc), why does this function work?