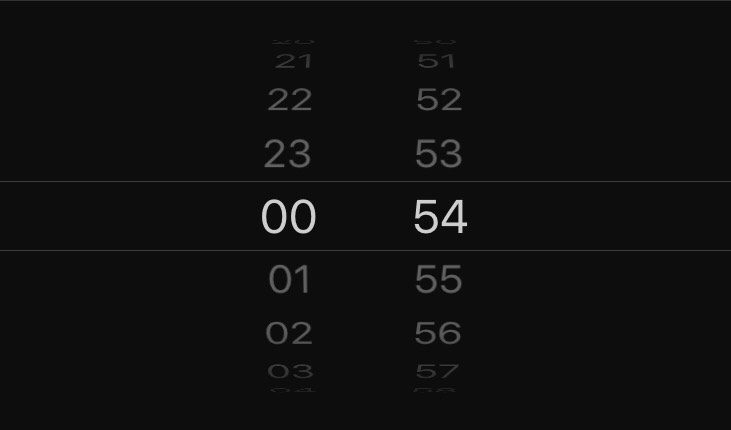
I would like to create a infinite/loop react-native Picker like on the image below.
So, my question is: When I'm scrolling, how can I make the Picker start again from the first item after reach out the last item?
Here's my code:
render() {
const hourItems = [];
for(var i = 0; i < 24; i++) {
hourItems.push(
<Picker.Item label={i.toString()} value={i} key={i} />
);
}
return(
<ScrollView style={styles.panel}>
<Picker
selectedValue={this.state.hour}
onValueChange={(itemValue, itemIndex) => this.setState({ hour: itemValue })}
>
{hourItems}
</Picker>
</ScrollView>
);
}