After some research, I couldn't fix my problem. I'm using twitter-typeahead, and it's not showing results, but when I check the response in the network, it shows me the results. What could be the reason my typeahead doesn't show results even if there is a result in the query.
HTML
<input class="form-control typeahead" type="text" name="variant"
placeholder="Search by BRNO,variant ..." />
JavaScript
$(document).ready(function(){
var Variants = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.whitespace,
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: '/sales/br-number/search?query=%QUERY%',
wildcard: '%QUERY%',
cache: false,
},
});
$('.typeahead').typeahead(null, {
hint: true,
highlight: true,
source: Variants,
display: function(data) {
return data.br_no+' '+data.variants_name.toUpperCase()+' '+data.case_bottles.quantities;
},
templates: {
empty: [
'<div class="empty-message">',
'No Results',
'</div>'
].join('\n'),
suggestion: function(data) {
return '<p><strong>' + data.br_no + '</strong> '+ data.variants_name +' <strong>' + data.case_bottles.quantities + '</strong> </p>';
}
}
});
});
Controller
public function br_number_search(Request $request)
{
$query = $request['query'];
return $variants = Variant::with('case_bottles', 'product')
->where('br_no', 'LIKE', "%$query%")
->get();
}
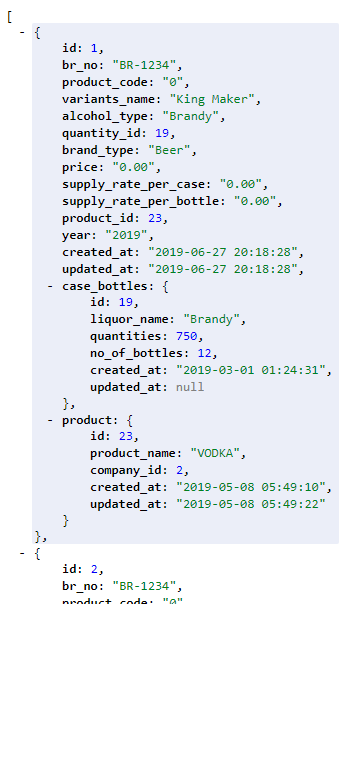
Response Screenshot:
Can someone please suggest a solution?