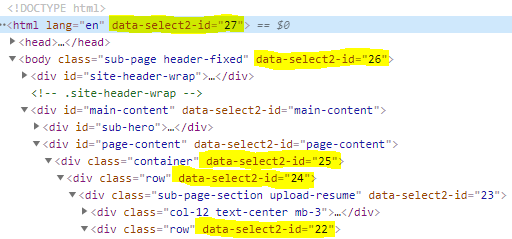
I'm using select2, When someone select value in select dropdown. select2 added data-select2-id in to all div that come before select2, not same data-select2-id value but increase each time.
have a look in below image
$(function () {
//Initialize Select2 Elements
$('.select2').select2()
});<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css">
</head>
<body>
<div class="row">
<div class="form-group">
<label>Minimal</label>
<select class="form-control select2" style="width: 100%;">
<option selected="selected">Alabama</option>
<option>Alaska</option>
<option>California</option>
<option>Delaware</option>
<option>Tennessee</option>
<option>Texas</option>
<option>Washington</option>
</select>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.full.min.js"></script>
</body>
</html>

data-select2-idin all over page. and why its happening – Ordinarydata-select2-idpart – Ordinarydata-select2-idin my page and as you share select2 official page, there is nothing such thing happeing. you can more see it by inspect menu – Ordinary