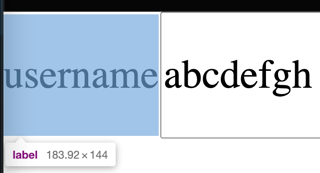
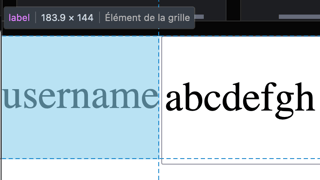
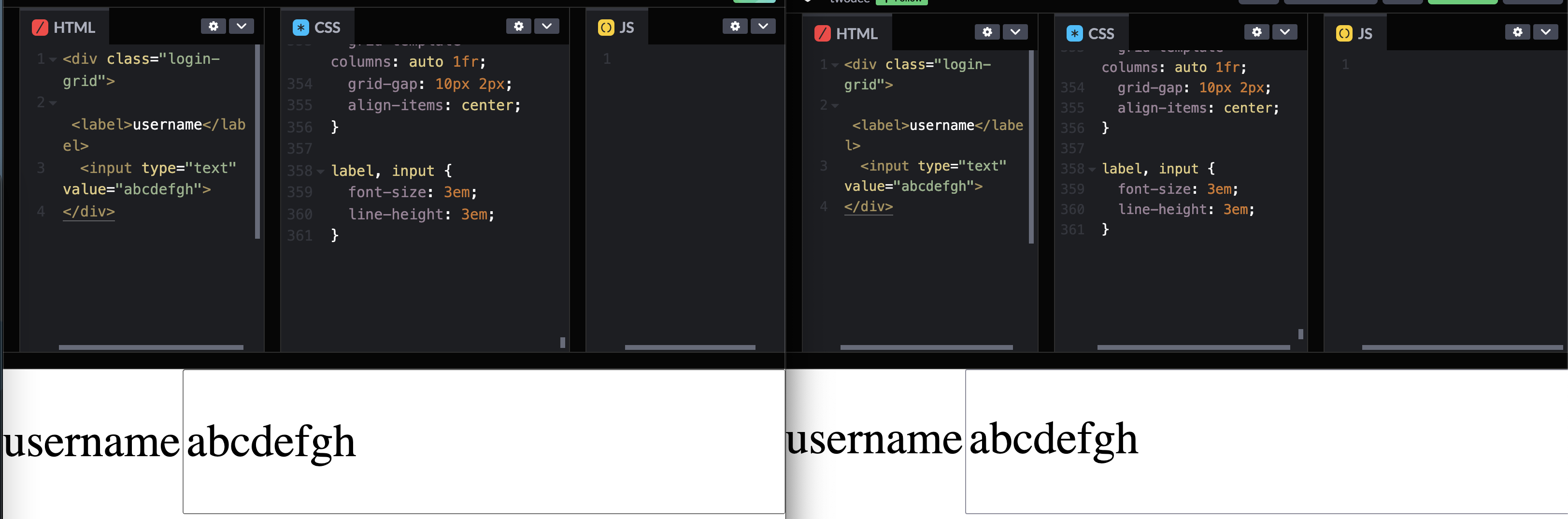
I'm trying to build a form using a CSS grid layout. Labels appear in the left column and inputs in the right. The align-items property is set to baseline. In Chrome, the text of the labels and inputs are vertically aligned on their baseline. But in Firefox v94, the labels sit higher than the text in the inputs.
Here's a minimal reproducible example of the problem:
<!DOCTYPE html>
<html>
<head>
<style>
.login-grid {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 10px 2px;
align-items: baseline;
}
label, input {
font-size: 3em;
}
</style>
</head>
<body>
<div class="login-grid">
<label>username</label>
<input type="text">
</div>
</body>
</html>
This example is live on Codepen.
When I wrap the inputs up in a div, the text does align across columns. I'd prefer not to do that because the nesting affects sizing.
I've examined many of the other posts on alignment issues, but I've not found one relevant to CSS grid.