I'm trying to build a simple component extending spark.components.Group to have a background color, more specifically a spark.primitives.Rect component stretched to fill the background.
This is what I've come up with thus far:
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/halo"
<fx:Metadata>
[DefaultProperty(name="content")]
</fx:Metadata>
<s:Rect id="background" width="100%" height="100%">
<s:fill>
<s:SolidColor color="#990000"/>
</s:fill>
</s:Rect>
<s:Group id="container"/>
<s:filters>
<!-- For good measure ;) -->
<s:DropShadowFilter color="#000000" strength="0.4" blurX="5" blurY="5" distance="2" angle="90"/>
</s:filters>
<fx:Script>
<![CDATA[
public function set content(value:Array):void {
this.container.mxmlContent = value;
}
]]>
</fx:Script>
</s:Group>
Ok, so the logic here basically makes sense, right? All children declared in MXML go to the Group called "container". That is working just fine. However, when I run the example below, the layout is completely fubar.
<s:VGroup>
<!-- This is the component described above -->
<components:MessageContainer id="component" width="100" height="100"/>
<mx:Slider/>
<mx:Slider/>
<mx:ColorPicker/>
</s:VGroup>
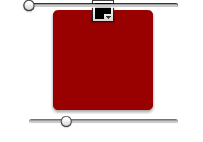
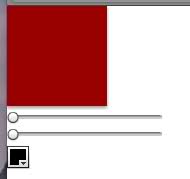
This is what it looks like:
Is there something I'm missing here? Maybe a method I need to override?