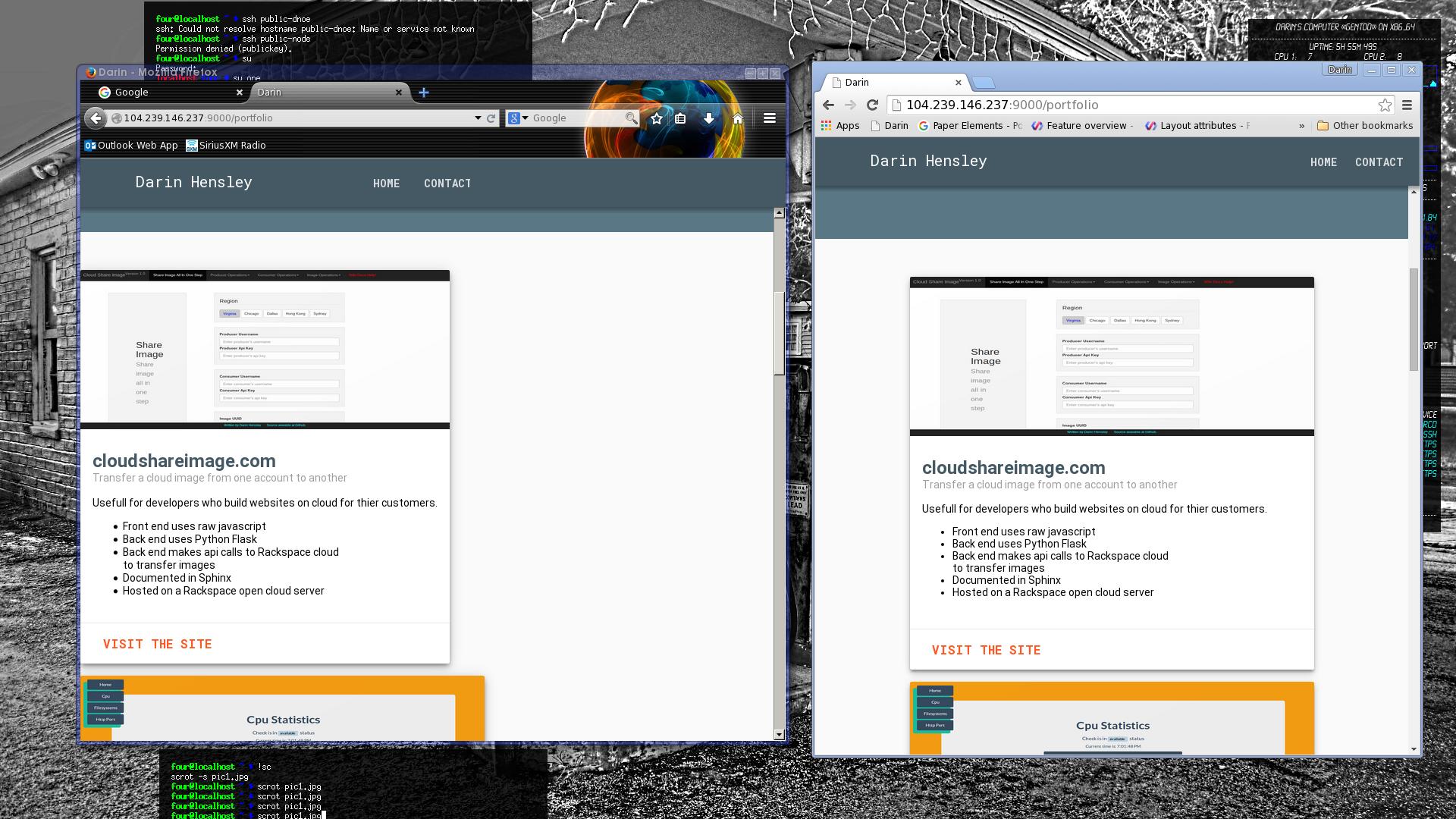
Using Polymer 1.1, in Chrome the elements are centered when the screen is resized smaller. But in Firefox, they shift to the left.
I filed a bug for this, but in the meantime... Is there a way of making them centered in Firefox without breaking them in Chrome?
<dom-module id="portfolio-display">
<style>
:host[show] {
@apply(--layout-horizontal);
@apply(--layout-center-justified);
height: 100%;
width: 100%;
background-color: var(--paper-grey-50);
}
#main {
width: 100%;
margin-top: 50px;
}
</style>
<template>
<template is="dom-if" if="{{show}}">
<iron-media-query query="(min-width: 900px)" query-matches="{{queryMatches}}"></iron-media-query>
<div id="main">
<div class="layout vertical center center">
<portfolio-first-row class$="{{computeMediaSize(queryMatches)}}"></portfolio-first-row>
<portfolio-second-row class$="{{computeMediaSize(queryMatches)}}"></portfolio-second-row>
<portfolio-third-row class$="{{computeMediaSize(queryMatches)}}"></portfolio-third-row>
</div>
</div>
</template>
</template>
<script>
Polymer({
is: "portfolio-display",
properties: {
show: {
type: Boolean,
reflectToAttribute: true,
value: false
}
},
toggleShow: function() {
this.show = !this.show;
},
computeMediaSize: function (smallScreen) {
if (!smallScreen) {
return "layout vertical center center";
}
}
});
</script>
</dom-module>


iron-flex-layout. I think the Polymer project owners will appreciate this feedback. – Inextensible