I have code that adds a custom annotation callout view to be displayed whenever an annotation is selected my Skobbler mapview.
@Override
public void onAnnotationSelected(final SKAnnotation annotation) {
...
mapPopup = mapHolder.getCalloutView();
// set the callout view’s background color
mapPopup.setViewColor(Color.WHITE);
View view = getLayoutInflater().inflate(R.layout.map_callout, null);
...
mapPopup.setCustomView(view);
// setting 2nd parameter to 'true' will cause tail to be displayed
mapPopup.showAtLocation(annotation.getLocation(), true);
...
}
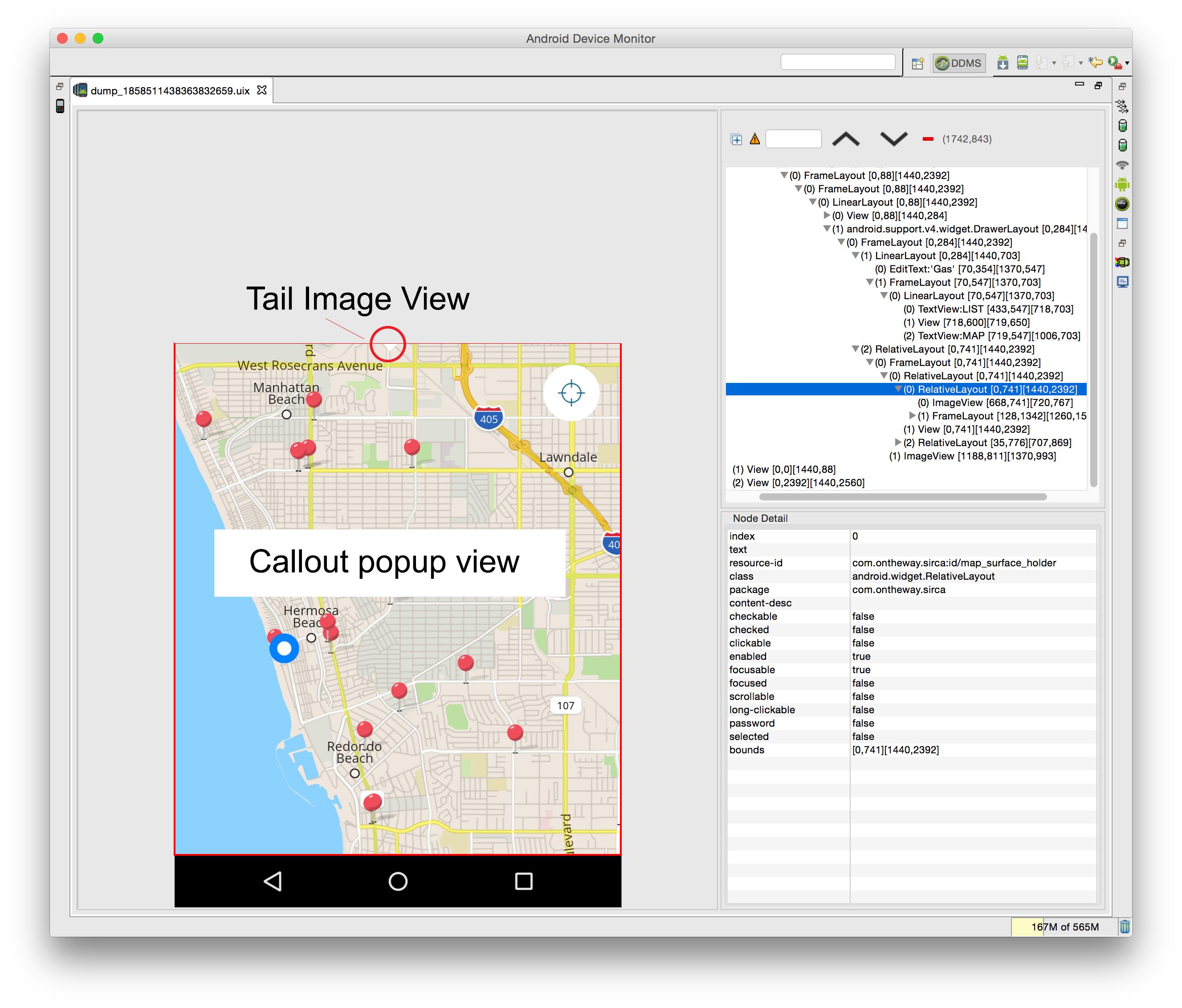
I also request in the showAtLocation() call that the callout view be displayed with the "tail" imageview. However, when I test in the app, I see that the tail appears at the top of my map_surface_holder RelativeLayout container instead of at the bottom of the FrameLayout container that displays the callout popup view.
When I pan the map, I can see that the tail view moves left and right relative to the movement of the callout view, but it remains aligned to the top of the map_surface_holder container, never moving up or down.
Do I need to add some code somewhere to make the tail image view aware of where it should be placed in the y-axis direction of the RelativeLayout container?
I did try adding a call to mapPopup.setVerticalOffset(offset) to see if that had any effect, but the tail image remained locked to the top of the screen.
One other difference I could see between my custom callout view and the default one provided by the Skobbler is that the standard view is a RelativeLayout container while my implementation is a FrameLayout. However, I'm not sure that it should matter since the Tail ImageView here is being added to the parent of my callout view, not as a child.
Thank you in advance for any help in the matter, and let me know if any additional details would be helpful.
Thanks!