Material Design Icons
(Icon fonts not sized correctly)
I know I can fix them w/ css (I've done that below in the code snippet). But why? Is there a CSS technique I can add to the style sheet so this won't happen?
Google recommends that you set your Material Design icons to these sizes:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
But when doing so, the material icons are distorted on 'Desktop' screens. 'Mobile' screens have no problem because of the DPI resolution is better. This problem of course, doesn't only exist with font-icons but other web fonts as well (Roboto, being one of the more popular ones).
Am I doing something wrong here? What's the best way to approach this?
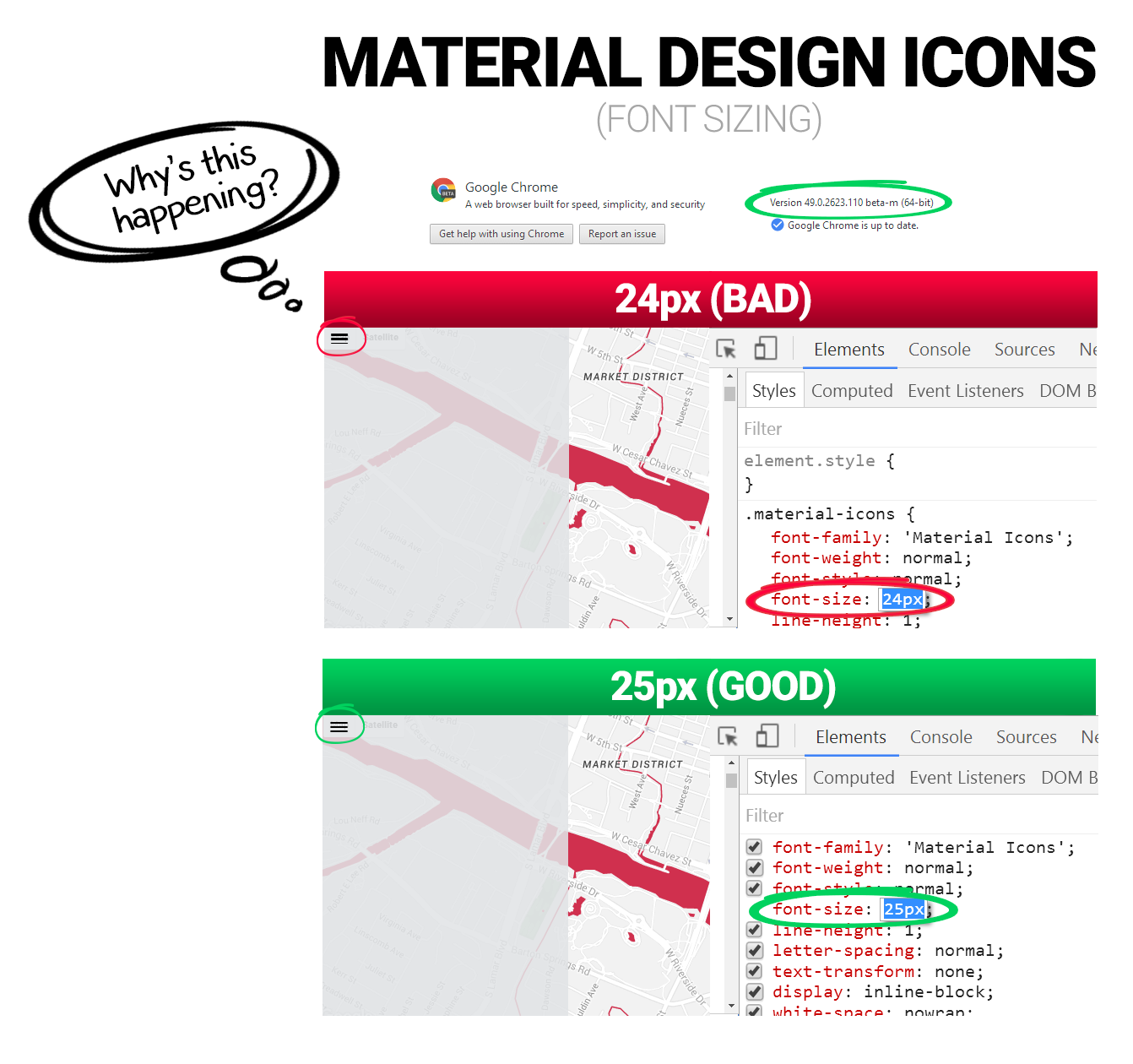
Here's an image of what I'm seeing on my screen
(you'll have to open it up in new window to see full resolution):
Here's my code:
/* Reset */
*, *:after, *:before, *:focus { margin: 0; padding: 0; box-sizing: border-box; outline: 0; }
html { font-family: "Arial"; }
body { padding: 2rem; }
h1 { padding: 0 0 1rem; }
h3 { padding: 0 0 1rem; }
ul { list-style: none; }
section { padding: 1rem; margin: 0 0 1rem; }
/* Material Design Icons */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'), local('MaterialIcons-Regular'), url(https://fonts.gstatic.com/s/materialicons/v14/2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
/* Icon Sizes (BAD) */
.md-18 { font-size: 18px; }
.md-24 { font-size: 24px; }
.md-36 { font-size: 36px; }
.md-48 { font-size: 48px; }
/* Icon Sizes (GOOD) */
.md-14 { font-size: 14px; }
.md-29 { font-size: 29px; }
.md-34 { font-size: 34px; }
.md-44 { font-size: 44px; }
.md-48 { font-size: 48px; }
/* Bad - Good */
.bad { background: rgba(235, 90, 70, .47); }
.good { background: rgba(81, 232, 152, .47); }<h1>Material Design Icons</h1>
<section class="bad">
<h3>Bad (Google reccommends)</h3>
<ul>
<li>
<span>Font Size: 18px</span> <i>(.md-18)</i>
<i class="material-icons md-18">dehaze</i>
</li>
<li>
<span>Font Size: 24px</span> <i>(.md-24)</i>
<i class="material-icons md-24">dehaze</i>
</li>
<li>
<span>Font Size: 36px</span> <i>(.md-36)</i>
<i class="material-icons md-36">dehaze</i>
</li>
<li>
<span>Font Size: 48px</span> <i>(.md-48)</i>
<i class="material-icons md-48">dehaze</i>
</li>
</ul>
</section>
<section class="good">
<h3>Good</h3>
<ul>
<li>
<span>Font Size: 14px</span> <i>(.md-14)</i>
<i class="material-icons md-14">dehaze</i>
</li>
<li>
<span>Font Size: 29px</span> <i>(.md-29)</i>
<i class="material-icons md-29">dehaze</i>
</li>
<li>
<span>Font Size: 34px</span> <i>(.md-34)</i>
<i class="material-icons md-34">dehaze</i>
</li>
<li>
<span>Font Size: 44px</span> <i>(.md-44)</i>
<i class="material-icons md-44">dehaze</i>
</li>
<li>
<span>Font Size: 48px</span> <i>(.md-48)</i>
<i class="material-icons md-48">dehaze</i>
</li>
</ul>
</section>