Is there a way (programatically or by xml) to scroll to the bottom of the following CoordinatorLayout (see below), so the last element in the NestedScrollView is visible when the screen is displayed?
Attached are the actual screen displayed and the desired screen to display. As you can note comparing both images, when you scroll down, the image has a parallax effect.
I would like that the button (only seen in the second image) at the bottom of the NestedScrollView is visible when the screen loads... just a little automatic scroll is needed!
Any suggestion will be appreciated.
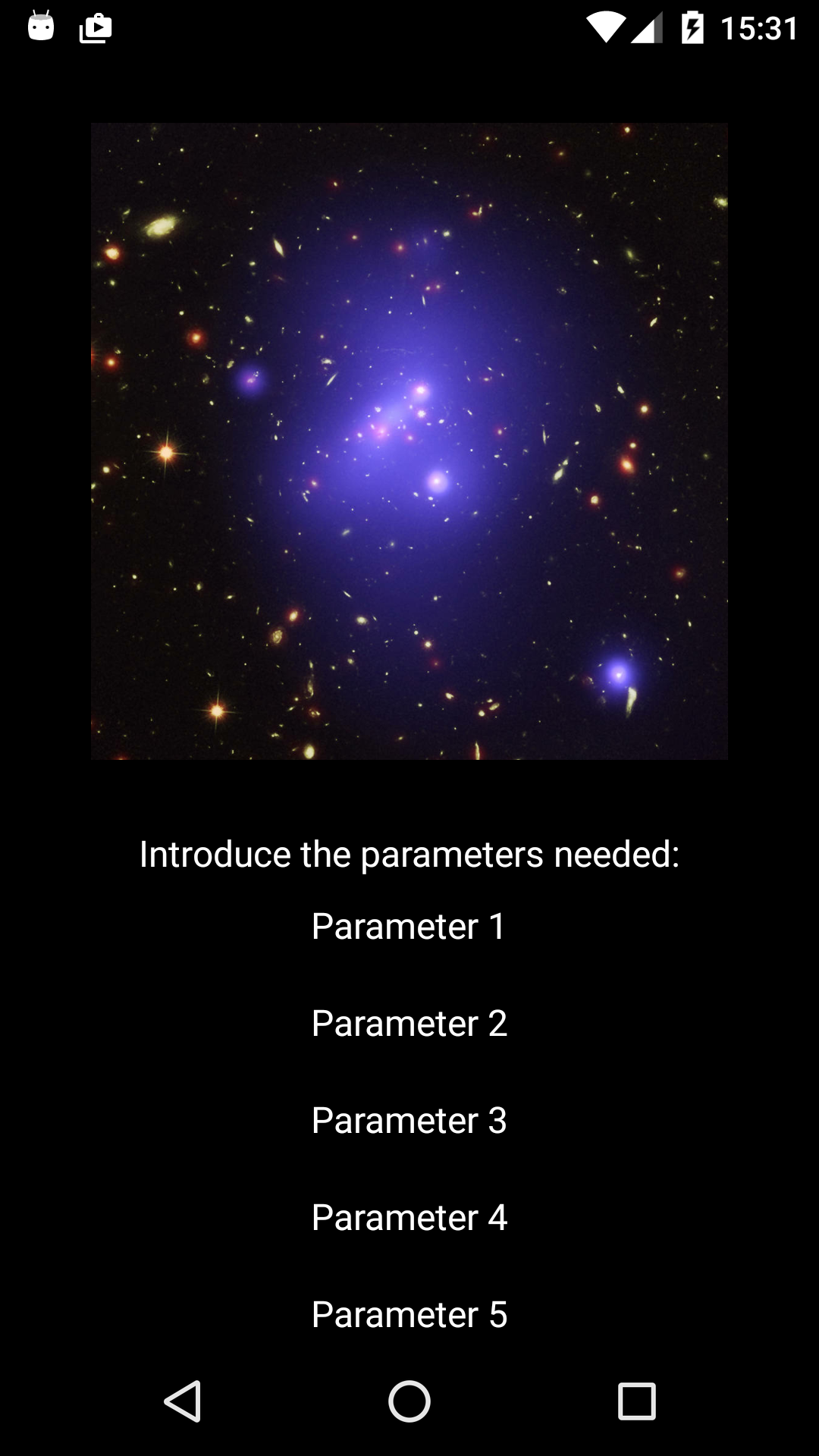
Current initial screen displayed:
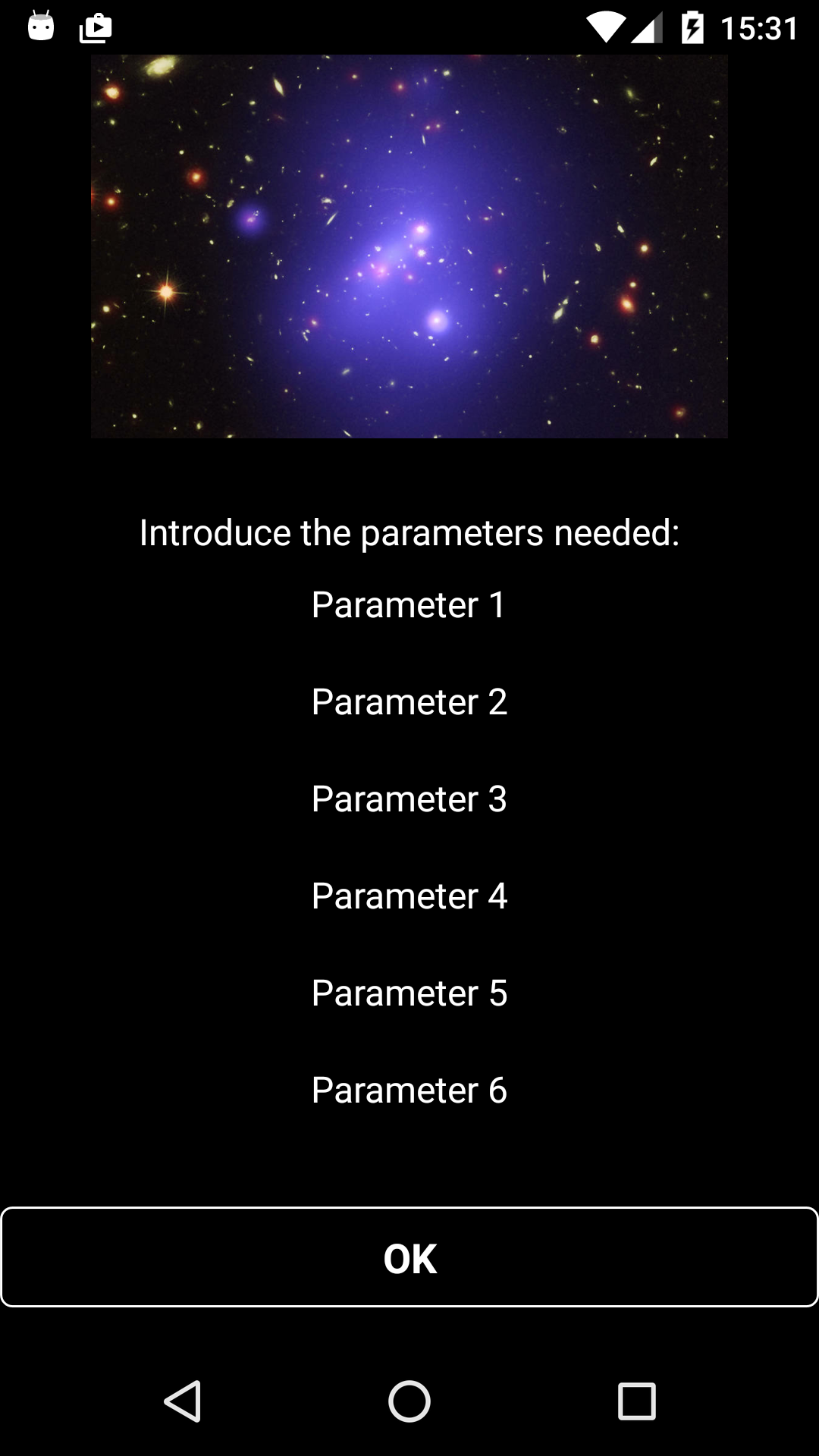
Desired initial screen:
The xml of the layout:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="#000"
android:paddingEnd="40dp"
android:paddingStart="40dp"
android:paddingTop="30dp"
android:src="@drawable/image"
app:layout_collapseMode="parallax"
tools:ignore="ContentDescription"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="true"
android:orientation="vertical"
android:paddingBottom="30dp"
android:paddingTop="30dp">
<TextView
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/register_text_1"/>
<EditText
android:id="@+id/param1"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param1"
android:textColorHint="#fff"/>
<EditText
android:id="@+id/param2"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param2"
android:textColorHint="#fff"/>
<EditText
android:id="@+id/param3"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param3"
android:textColorHint="#fff"/>
<EditText
android:id="@+id/param4"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param4"
android:textColorHint="#fff"/>
<EditText
android:id="@+id/param5"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param5"
android:textColorHint="#fff"/>
<EditText
android:id="@+id/param6"
style="@style/register_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/param6"
android:textColorHint="#fff"/>
<TextView
android:id="@+id/accept"
style="@style/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:minWidth="100dp"
android:text="@string/button_accept"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>