I'm currently researching why some of my RecyclerViews do not perform very well. The UI lags especially when the whole content of the view needs to be drawn.
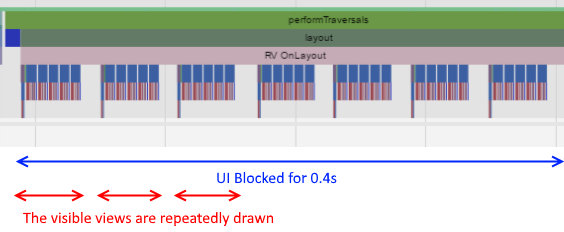
Using systrace I've come across a large frame in which the RecyclerView layouts its views:
As you can see the same views are drawn repeatedly. Inside the systrace I've found the following description on the RecyclerView frame:
OnLayout has been called by the View system. If this shows up too many times in Systrace, make sure the children of RecyclerView do not update themselves directly. This will cause a full re-layout but when it happens via the Adapter notifyItemChanged, RecyclerView can avoid full layout calculation.
The views of my RecyclerView are using google's data binding with observable values.
Meaning to update a TextView I don't use textView.setText(titleTxt) but title.set(titleTxt) where title would be of the type ObservableField<String>.
So evidently I'm not calling notifyItemChanged but only update observable fields on objects bound to the layout.
Is it wrong to use data binding in this case performance wise? If so, whats the point of data binding then? Mobile UI consists largely of lists.