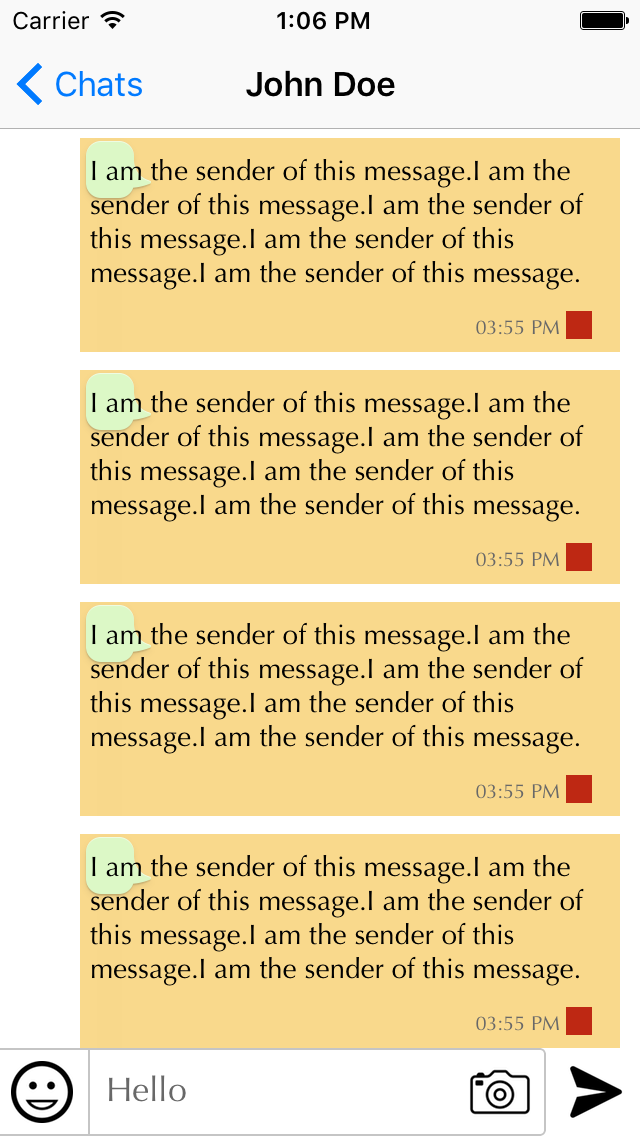
I am creating a chat app. I have to stretch the bubble image according to the text like other chatapps. I am using AutoLayout constraints. Size of imageview containing bubble increaser perfectly. (I have given yello background color to it). The bubble image is not getting stretched.
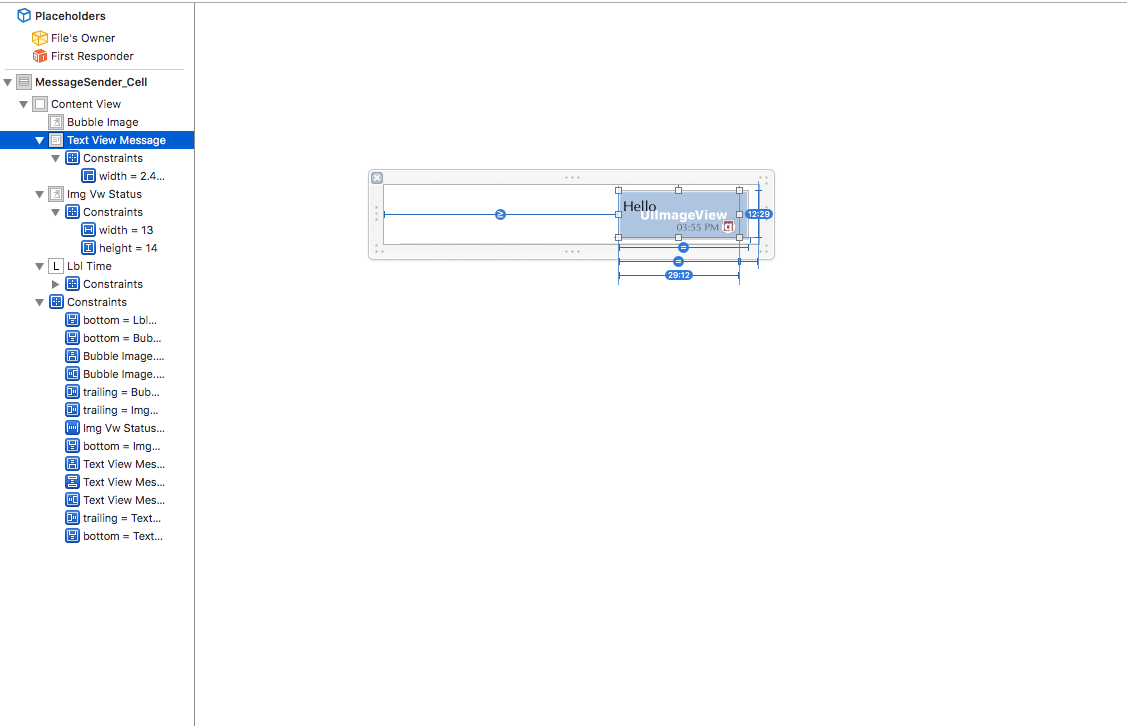
I have added these constraints:
For stretching image I have added this:
let myImage = self.imageNamed("Bubble_Me")
let new_Image = myImage.stretchableImage(withLeftCapWidth: 15, topCapHeight: 14)
cell.bubbleImage.image = new_Image
If anyone have idea about this, please respond. Thanks in advance.