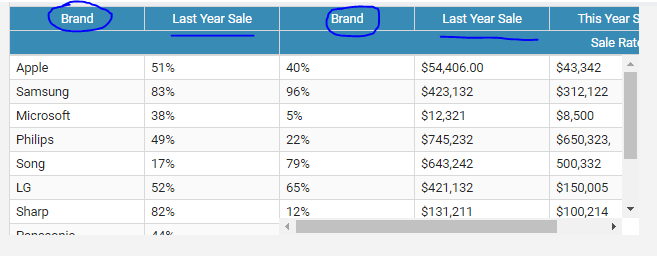
I am trying to use header column grouping with frozen column using PrimeNG. I am able to get first two columns frozen but unfrozen columns also have frozen column names in header.
I have referred code from here :-
http://www.primefaces.org/primeng/#/datatable/colgroup http://www.primefaces.org/primeng/#/datatable/scroll
PrimeNG version :- "primeng": "^2.0.0",
 My component html page contains:
My component html page contains:
<p-dataTable [value]="sales" scrollable="true" scrollHeight="200px" frozenWidth="450px" unfrozenWidth="600px" >
<p-headerColumnGroup>
<p-row>
<p-column header="Brand" [style]="{'width':'250px'}" ></p-column>
<p-column header="Last Year Sale" [style]="{'width':'250px'}"></p-column>
<p-column header="This Year Sale" [style]="{'width':'250px'}"></p-column>
<p-column header="Last Year Profit" [style]="{'width':'250px'}"></p-column>
<p-column header="This Year Profit" [style]="{'width':'250px'}"></p-column>
</p-row>
<p-row>
<p-column header="Sale Rate" colspan="5"></p-column>
</p-row>
</p-headerColumnGroup>
<p-column field="brand" [style]="{'width':'250px'}" frozen="true"></p-column>
<p-column field="lastYearSale" [style]="{'width':'250px'}" frozen="true" ></p-column>
<p-column field="thisYearSale" [style]="{'width':'250px'}"></p-column>
<p-column field="lastYearProfit" [style]="{'width':'250px'}"></p-column>
<p-column field="thisYearProfit" [style]="{'width':'250px'}"></p-column>
</p-dataTable>
My Component file has:
ngOnInit() {
this.sales = [{
brand: 'Philips',
lastYearSale: '49%',
thisYearSale: '22%',
lastYearProfit: '$745,232',
thisYearProfit: '$650,323,'
},
{
brand: 'Song',
lastYearSale: '17%',
thisYearSale: '79%',
lastYearProfit: '$643,242',
thisYearProfit: '500,332'
},
{
brand: 'LG',
lastYearSale: '52%',
thisYearSale: ' 65%',
lastYearProfit: '$421,132',
thisYearProfit: '$150,005'
},
{
brand: 'Sharp',
lastYearSale: '82%',
thisYearSale: '12%',
lastYearProfit: '$131,211',
thisYearProfit: '$100,214'
},
{
brand: 'Panasonic',
lastYearSale: '44%',
thisYearSale: '45%',
lastYearProfit: '$66,442',
thisYearProfit: '$53,322'
},
{
brand: 'HTC',
lastYearSale: '90%',
thisYearSale: '56%',
lastYearProfit: '$765,442',
thisYearProfit: '$296,232'
},
{
brand: 'Toshiba',
lastYearSale: '75%',
thisYearSale: '54%',
lastYearProfit: '$21,212',
thisYearProfit: '$12,533'
}
];
}
