So I've one activity and two fragments.
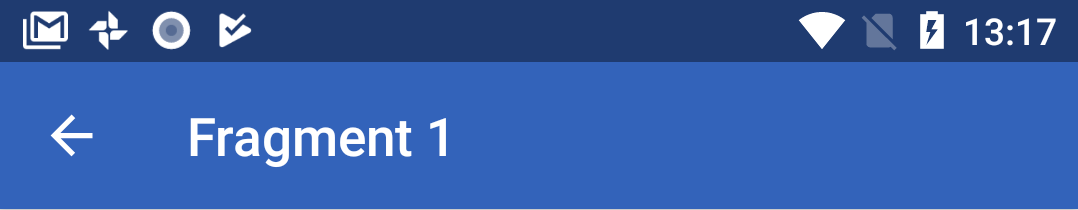
I am adding fragment 1 and the toolbar appears as expected
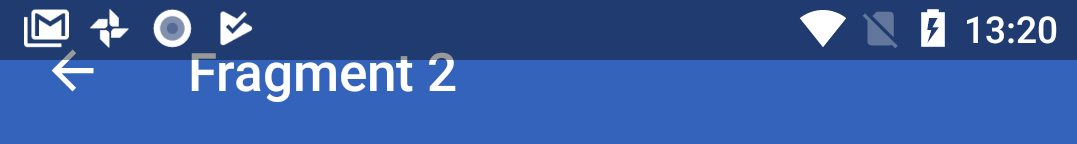
However, the toolbar in the fragment2 appears behind the toolbar.
Edit
So there are two ways of displaying Fragment 2, the first is by displaying by click in Fragment 1 and the other is when the host activity is launched displaying Fragment 2. Regardless, the same method is called each time. However when launching Fragment2 directly from the activity, the toolbar displays as expected but if launched from Fragment1, Fragment 2 toolbar displays as below.
So I think the issue is I'm not allowed to switch the toolbar as the supportActionBar? As in fragment 1 I set the fragment toolbar as the actionbar and the same for fragment 2 toolbar. Is there a way to do this?
So how I am set up is my activity layout is as follows:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/location_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<FrameLayout
android:id="@+id/area_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.design.widget.CoordinatorLayout>
I am using two frame layouts as I want fragment1 still displayed when returning from fragment 2.
The layout for fragment1 is as follows:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:daft="http://schemas.android.com/tools"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/search_results_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/test_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/HomeScreenToolbarTheme"
my:titleTextAppearance="@style/DaftTheme.ActionBarStyle.TitleTextStyle"
app:layout_scrollFlags="scroll|enterAlways">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@android:id/empty"
android:visibility="gone"
style="@style/daft_progressbar_text"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/no_results" >
</TextView>
<android.support.v7.widget.RecyclerView
android:id="@+id/results_a_recyclerview"
android:clipToPadding="false"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
<ViewStub android:id="@+id/results_a__snackbar"
android:inflatedId="@+id/results_a__snackbar_layout"
android:layout="@layout/my_snack_bar"
android:layout_gravity="bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"/>
</android.support.design.widget.CoordinatorLayout>
The layout for fragment2 is as follows:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:daft="http://schemas.android.com/tools"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/results_b_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/areas_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/HomeScreenToolbarTheme"
my:titleTextAppearance="@style/DaftTheme.ActionBarStyle.TitleTextStyle"
app:layout_scrollFlags="scroll|enterAlways">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_marginBottom="@dimen/button_height"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@android:id/empty"
android:visibility="gone"
style="@style/daft_progressbar_text"
android:padding="@dimen/activity_horizontal_margin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/no_results"
android:background="@color/white">
</TextView>
<android.support.v7.widget.RecyclerView
android:id="@+id/results_b_recyclerview"
android:background="@color/white"
android:clipToPadding="false"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
<Button
android:id="@+id/clear_button"
style="@style/reset_button_standard"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/create_search_reset_button"
android:layout_gravity="bottom"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/confirm_button"
/>
<Button
android:id="@+id/confirm_button"
style="@style/confirm_button_standard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/confirm"
android:layout_gravity="bottom"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</android.support.design.widget.CoordinatorLayout>
and lastly the styles I've used for the toolbar and the activity
<style name="HomeScreenTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
<item name="android:colorAccent">@color/primary_blue</item>
<item name="colorAccent">@color/primary_blue</item>
<item name="colorPrimary">@color/primary_blue</item>
<item name="colorPrimaryDark">@color/primary_blue_dark</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
<style name="HomeScreenToolbarTheme" parent="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="android:fitsSystemWindows">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</style>
Both toolbars are set as the action bar in the onCreateView of the fragments e.g.
toolbar1 = view.findViewById(R.id.test_toolbar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
activity.setSupportActionBar(cityCountyToolbar);
ActionBar actionBar = activity.getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setTitle("Fragment 1");
I'm confused as to what is happening here, both fragments apply the same toolbar style, both fragments are part of the one activity which has that style. The fragment layouts are almost identical apart from some additions in fragment 2.
BTW, the tool bar scrolls with the recycler view as is the expected behaviour.
<item name="android:windowTranslucentStatus">true</item> is set already in the style. I'm unsure as both fragment toolbars are using the same style
