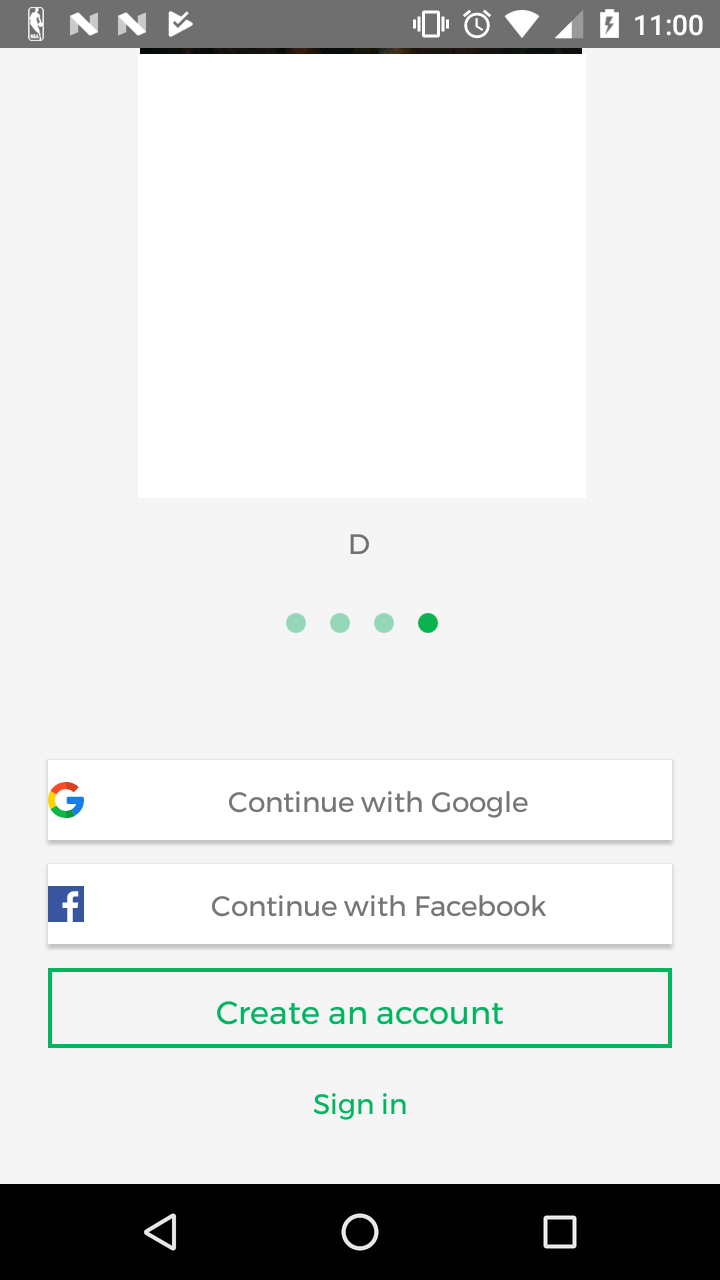
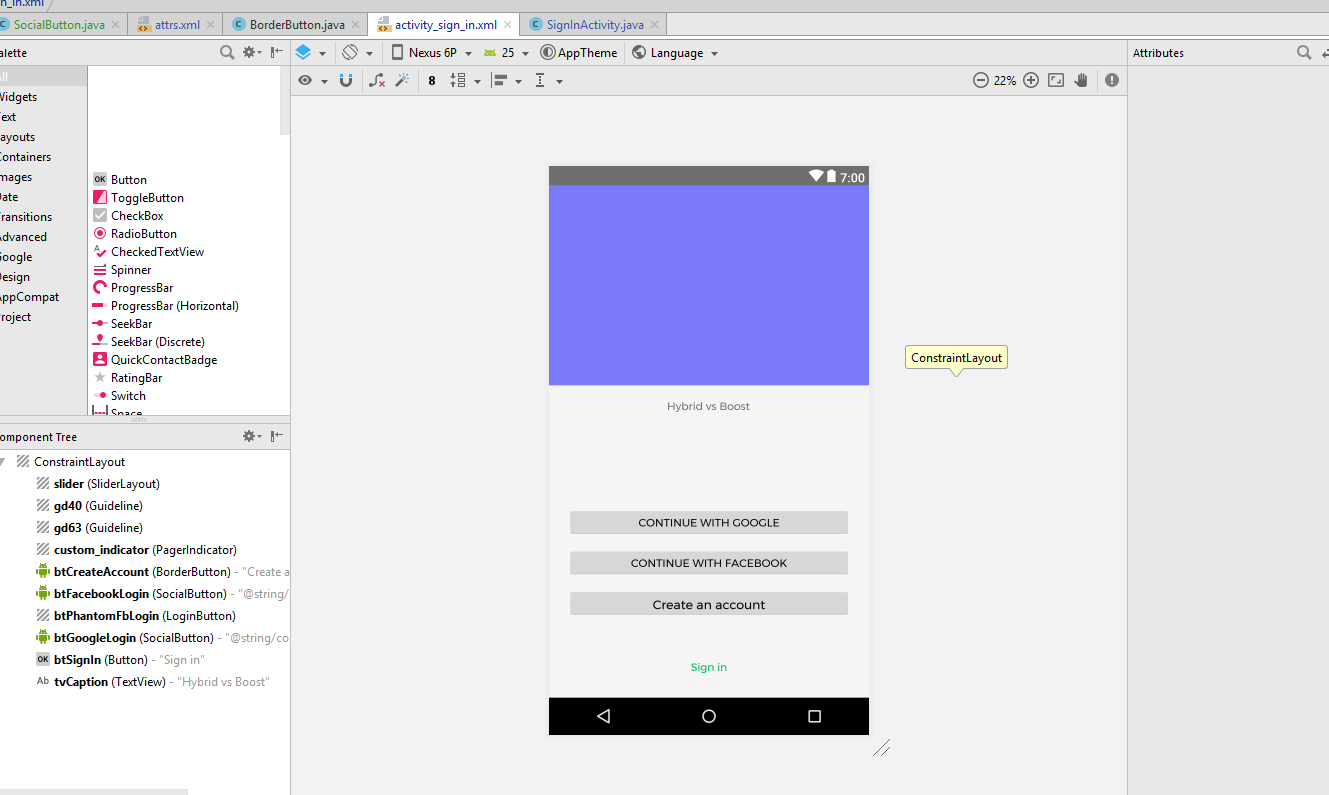
I'm experiencing a strange behavior of the layout preview in Android Studio. I've developed a custom view extending an AppCompatButton and the layout is the expected one at runtime, however, the layout in the layout preview is not displaying correctly. In particular, the button is displayed but without the background color set from the custom attribute and without the drawableStart (set in the custom view init according to a custom attribute named "social"). See the code below for additional details. Please be aware that the custom view is inside a library that is imported in the main project as a module. What am I missing here? Thanks :)
Custom view code:
public class SocialButton extends AppCompatButton {
private static final String TAG = SocialButton.class.getSimpleName();
Context mContext;
int backgroundColor;
int socialId;
int textColor;
public SocialButton(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mContext = context;
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs,
R.styleable.SocialButton,
0, 0);
initDefaults(a);
setIconForSocial();
initStateListDrawable();
}
public void initDefaults(TypedArray a){
try {
backgroundColor = a.getColor(R.styleable.SocialButton_backgroundColor, Color.WHITE);
textColor = a.getColor(R.styleable.SocialButton_textColor,
ContextCompat.getColor(mContext,R.color.social_button_text_color));
socialId = a.getInt(R.styleable.SocialButton_social, 0);
} finally {
a.recycle();
}
}
public void initStateListDrawable(){
StateListDrawable stateListDrawable = new StateListDrawable();
GradientDrawable drawable;
// Pressed, focused
drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setColor(ContextCompat.getColor(mContext,R.color.border_button_ripple_color));
stateListDrawable.addState(new int[]{android.R.attr.state_pressed}, drawable);
stateListDrawable.addState(new int[]{android.R.attr.state_focused}, drawable);
// Disabled
drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setColor(ContextCompat.getColor(mContext,R.color.raised_disabled_color));
stateListDrawable.addState(new int[]{-android.R.attr.state_enabled}, drawable);
// Normal
drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setColor(backgroundColor);
stateListDrawable.addState(new int[]{android.R.attr.state_enabled}, drawable);
setBackground(stateListDrawable);
setTextColor(textColor);
setAllCaps(false);
}
public void setBackgroundColor(int color){
backgroundColor = color;
initStateListDrawable();
}
private void setIconForSocial(){
Drawable img;
if (socialId == 0){
img = getContext().getResources().getDrawable( R.drawable.ic_google );
}else{
img = getContext().getResources().getDrawable( R.drawable.ic_facebook );
}
//setPadding(LayoutUtils.dpToPx(27,mContext),LayoutUtils.dpToPx(27,mContext),
//LayoutUtils.dpToPx(27,mContext),LayoutUtils.dpToPx(27,mContext));
setCompoundDrawablesWithIntrinsicBounds( img, null, null, null);
}
}
Custom view xml in the layout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F5F5F5"
android:paddingBottom="16dp"
tools:context="it.zehus.bitridesharing.login.SignInActivity">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/gd40"
app:layout_constraintDimensionRatio=""
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
tools:background="#800000FF" />
<android.support.constraint.Guideline
android:id="@+id/gd40"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.40" />
<android.support.constraint.Guideline
android:id="@+id/gd63"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.63" />
<com.daimajia.slider.library.Indicators.PagerIndicator
android:id="@+id/custom_indicator"
style="@style/AndroidImageSlider_Magnifier_Oval_Green"
android:layout_width="395dp"
android:layout_height="27dp"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tvCaption" />
<com.zehus.customlayouts.buttons.BorderButton
android:id="@+id/btCreateAccount"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginEnd="24dp"
android:layout_marginStart="24dp"
android:layout_marginTop="12dp"
android:text="Create an account"
android:textAllCaps="false"
android:textSize="16sp"
app:borderColor="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btFacebookLogin"
app:textColor="@color/colorPrimary" />
<com.zehus.customlayouts.buttons.SocialButton
android:id="@+id/btFacebookLogin"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:layout_marginEnd="24dp"
android:layout_marginStart="24dp"
android:layout_marginTop="12dp"
app:social="Facebook"
android:text="@string/continue_with_facebook"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btGoogleLogin" />
<com.facebook.login.widget.LoginButton
android:id="@+id/btPhantomFbLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:visibility="gone" />
<com.zehus.customlayouts.buttons.SocialButton
android:id="@+id/btGoogleLogin"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginEnd="24dp"
android:layout_marginStart="24dp"
android:layout_marginTop="8dp"
android:text="@string/continue_with_google"
app:social="Google"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/gd63">
</com.zehus.customlayouts.buttons.SocialButton>
<Button
android:id="@+id/btSignIn"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
android:textColor="@color/colorPrimary"
android:layout_marginStart="24dp"
android:text="Sign in"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tvCaption"
android:layout_width="wrap_content"
android:layout_height="21dp"
android:layout_marginTop="16dp"
android:text="Hybrid vs Boost"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/slider" />
</android.support.constraint.ConstraintLayout>