Scenario:
When one of the toolbars is gone, the second toolbar will adapt the scrollFlag of the first toolbar, instead of its own scrollFlag!
Note:
The weird behavior happens only when one of the toolbars are gone,
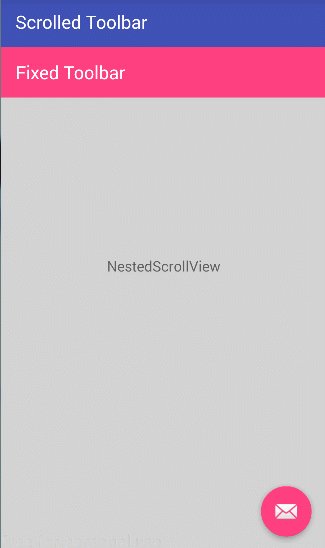
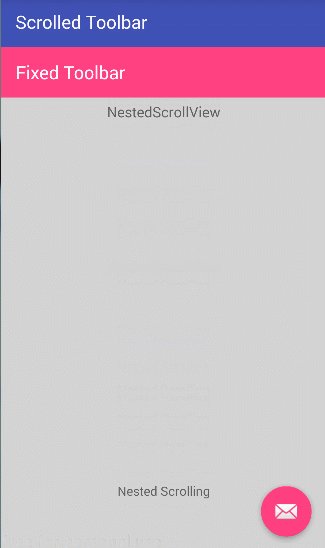
if both of them are visible, the scrollFlag attribute is set correctly to each of the toolbars.
Example 1:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/appbar_edit_toolbar"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/accent"
app:contentInsetStart="@dimen/content_inset"
app:navigationIcon="@drawable/ic_clear"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="@android:color/white"
tools:ignore="UnusedAttribute" />
<android.support.v7.widget.Toolbar
android:id="@+id/appbar_normal_toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="?colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:contentInsetStart="@dimen/content_inset"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/app_name"
tools:ignore="UnusedAttribute" />
</android.support.design.widget.AppBarLayout>
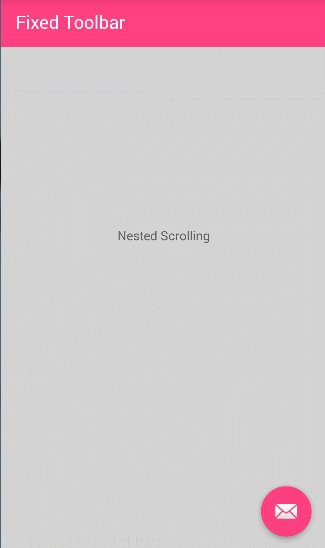
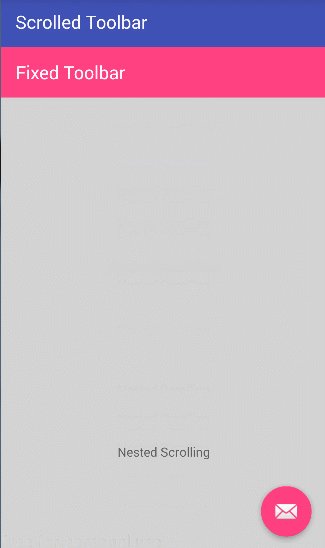
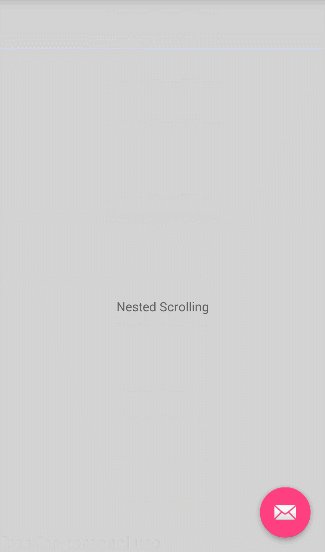
When running the app in that case, when one of the toolbars is shown, the scrollFlag behavior of it is as appbar_edit_toolbar (i.e: default behaviour which is show always when scrolling), instead of when appbar_normal_toolbar is shown, its scrollFlag behavior should be scroll|enterAlways as in the xml.
Example 2:
<android.support.v7.widget.Toolbar
android:id="@+id/appbar_normal_toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="?colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:contentInsetStart="@dimen/content_inset"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/app_name"
tools:ignore="UnusedAttribute" />
<android.support.v7.widget.Toolbar
android:id="@+id/appbar_edit_toolbar"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/accent"
app:contentInsetStart="@dimen/content_inset"
app:navigationIcon="@drawable/ic_clear"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="@android:color/white"
tools:ignore="UnusedAttribute" />
</android.support.design.widget.AppBarLayout>
When running the app in that case, when one of the toolbars is shown, the scrollFlag behavior of it is as in appbar_normal_toolbar (i.e: scroll|enterAlways), instead of when appbar_edit_toolbar is shown, its scrollFlag behavior should be default (i.e show always).
I tried setting the scrollFlags attribute dynamically, invalidating the AppBarLayout, but that wouldn't work.
I'm pretty sure this behavior happens because of a bug in Android libraries, as they don't expect me to disappear one of the toolbars.
What do you guys think? Any other way to have make my activity have 2 different toolbars that only one of them is visible at a time?