I have a situation the JSS styles of my MUI component library (Styles A) are superceding those provided by a consumer's website (Styles B).
Styles A is intended to overwritable by Styles B.
Take this minimal example:
Styles A (in Component Library)
const styles = theme => ({
title: {
color: 'red'
}
});
const CollapsibleCard = ({classes, title}) => (
<Typography className={classes.title} variant={"h6"}>
{title}
</Typography>
);
export default withStyles(styles)(CollapsibleCard);
Styles B (in Consumer site)
const styles = {
title: {
color: 'green'
},
};
const Page = ({classes}) => (
<CollapsibleCard
title={"Testing"}
classes={{
title: classes.title
}}
/>
);
export default withStyles(styles)(Page);
Resulting in the element having a cascading style of:
.CollapsibleCard-title-160 {
color: red;
}
.Page-title-157 {
color: green;
}
Where green from Styles B is being overwritten by red from Styles A.
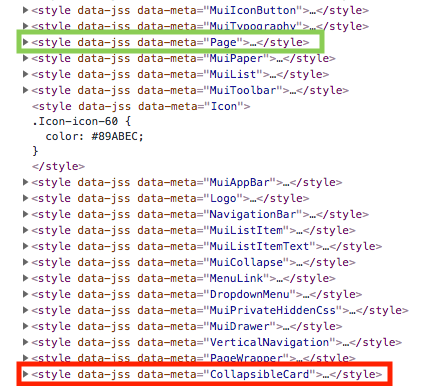
Edit: The reason behind this order appears to be the order in which MUI (specifically the withStyle() function) injects stylesheets.
While this can be fixed (as noted here) by passing an index in the withStyles options, i.e: export default withStyles(styles, {index: 1})(Page);. This doesn't seem to be the most efficient/effective approach in a library context.
Is there a way to dictate the order of the MUI styles < Component Library styles < Consumer styles without declaring the index for each withStyles?