I want to be able to format and adjust the size of the rows programmatically when creating a report in Google Sheets so that I don't have the header stuck on one page and then content on the next with a multi page report. It looks bad.
So if I could determine the height of each row, then I could determine whether the header will be stuck on one page and the content on another.
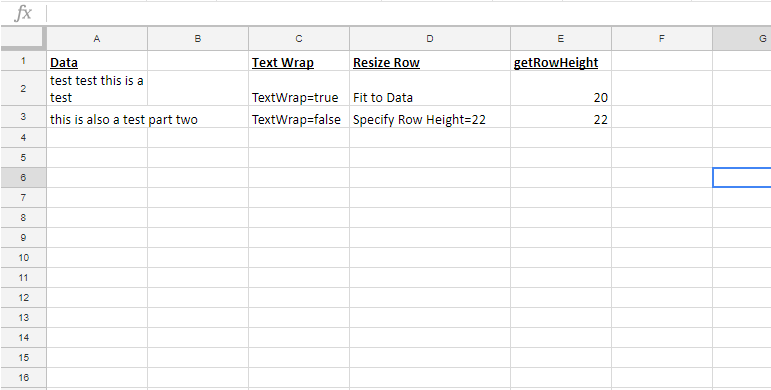
It appears that the getRowHeight() function only returns the height of the row if a height has been specified for the row.
The function will return the default height of the row, even if the row height has been adjusted/increased because of using wrap text. With wrap text the row height has been increased because of the text wrapping to the next line in the cell.
Is there another solution for determining row height in order to programmatically determine what rows will print on which page?
function test2(){
var defSpreadsheet = SpreadsheetApp.getActive()
var sheet6 = defSpreadsheet.getSheetByName("Sheet6")
sheet6.activate();
sheet6.showSheet();
var startingrow = 1;
for(var i= 2;i<4;i++){
sheet6.getRange(i,5).setValue(sheet6.getRowHeight(i));
}
}