I only want to see my design as bottom navigation view so I had tried the following on menu.xml file by setting tools:showIn="bottom_navigation_view" but it is not making any effect to my design view tab
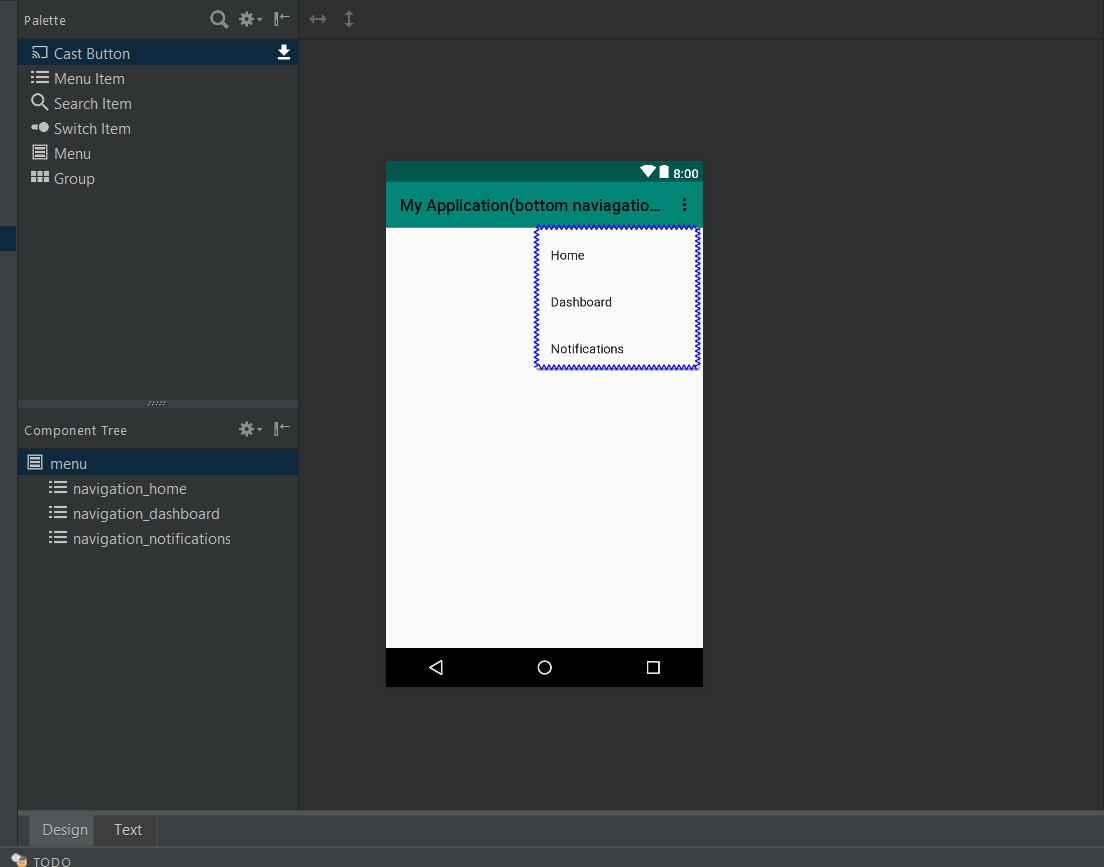
Image of menu view which I don't want
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="bottom_navigation_view">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications" />
</menu>
So please suggest me such a value of tools:showIn which can work.


@layout/yourlayoutnotbottom_navigation_view– SelfinducedNavigationView. I tried what you said @KaranMer but it didn't work. – Welshtools:showIn="navigation_view"as an alternative – Ausgleich