Expected behavior
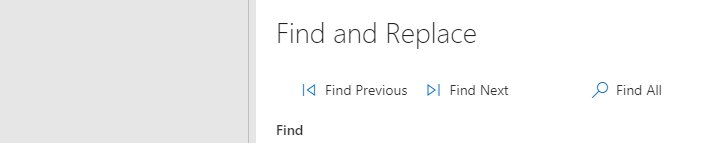
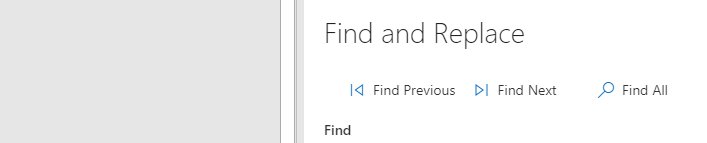
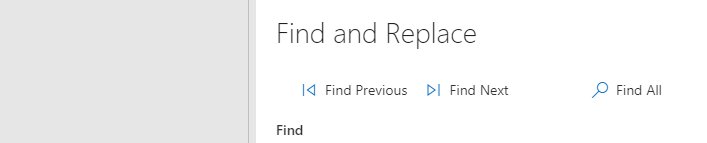
This is what I'm trying to achieve with the CommandBar.
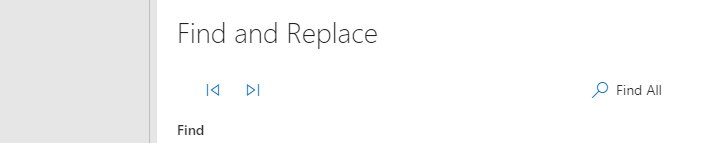
When there's not enough space for the items label I want to hide the labels and not go in the overflow menu. When I resize the CommandBar I want the labels to reappear if there's enough space.
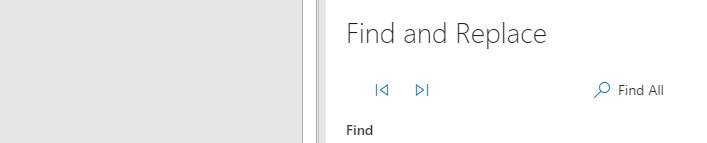
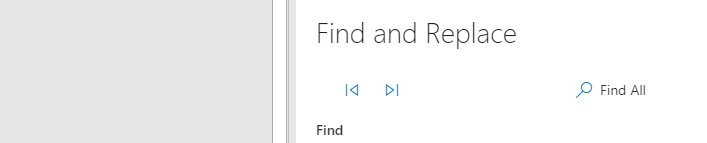
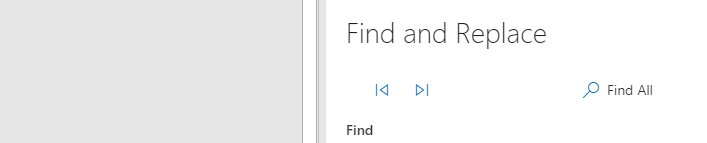
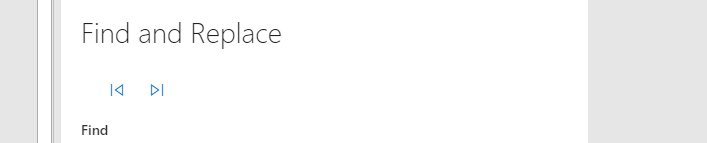
I'm able to hide the labels using the iconOnly props and the onReduceData callback.
Then I tried to use the onGrowData to restore the iconOnly when the commandBar is resized, but since there's no items in the overflow, the callback is never called.
Current behavior
Here is the simplify code:
<CommandBar
className='CommandBar'
items={[{
iconProps: { iconName: 'Previous' },
key: 'FindPrevious',
onClick: () => { this.findPrevious() },
text: 'Find Previous',
},
{
iconProps: { iconName: 'Next' },
key: 'FindNext',
onClick: () => { this.findNext() },
text: 'Find Next',
}]}
farItems={[{
iconProps: { iconName: 'Search' },
key: 'FindAll',
onClick: this.findAll,
text: 'Find All',
}]}
onReduceData={this.onReduceData}
/>
private onReduceData = (data: ICommandBarData): any => {
data.primaryItems[0].iconOnly = true;
data.primaryItems[1].iconOnly = true;
return data;
}