This is a strange one that only started within the past few months I would say. Textareas in Microsoft Edge only are displaying extra line breaks when using ColdFusion's encodeForHTML(). How to reproduce...
<cfset x = chr(49)&chr(13)&chr(10)&chr(50)&chr(13)&chr(10)&chr(51)>
<cfoutput>
<textarea rows="10">#encodeForHTML(x)#</textarea>
</cfoutput>
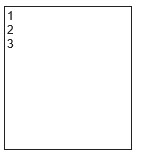
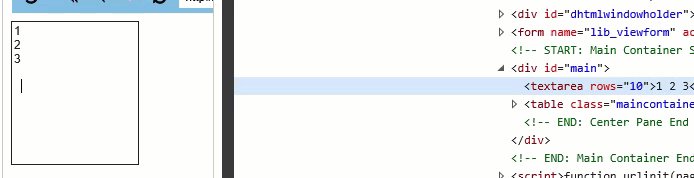
In Edge it displays like this...
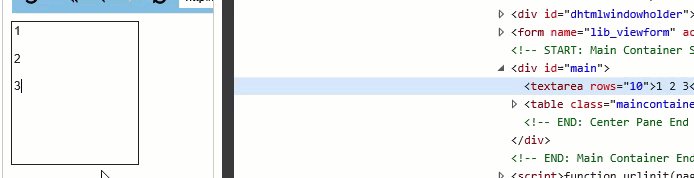
But in all other browsers (and even in Edge up until recently) it looks like this...
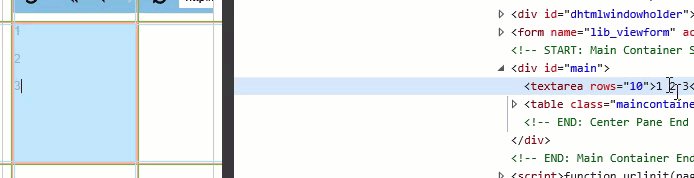
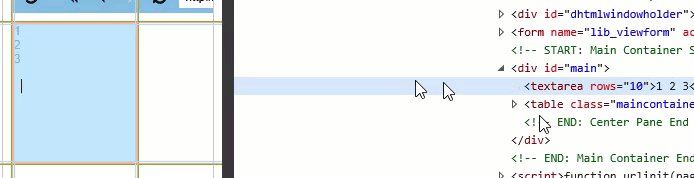
Here's another strange behavior, if you inspect that element, double-click on the value as if you are going to edit it, don't change anything, just hit enter, then the extra line feeds disappear. Here is a vid demonstrating it...
So I then decided to output the ascii of everything AFTER it went through encodeForHTML() and this is the result...
49| = 1
38|35|120|100|59|38|35|120|97|59| = 

50| = 2
38|35|120|100|59|38|35|120|97|59| = 

51| = 3
Which is what I expected. Years ago I talked to one of the founders of the esapi project which is what encodeForHTML() uses and he said it switches out page breaks to prevent log spoofing. So since this just recently started happening in Edge would you say this is an issue with Edge and it cannot handle 
 properly within a textarea? Or is there some other way to fix this that would still be safe from XSS? Thanks!
I also tried looking through Microsoft Edge's release notes but could not find anything related to this issue.




Edge/17.17134. Besides, Microsoft announced development stop of the EdgeHTML engine in favor of Blink. So it's probably not something report worthy anymore. – Lager