I am trying to understand what is the best method in which large files can be uploaded to a server from the front-end. For the front-end, I make use of a library called react-dropzone which allows me to get information on file that I that I intend to upload. My upload component looks something like this:
// Node Modules
import React, {useCallback} from 'react';
import {useDropzone} from 'react-dropzone';
import {useTranslation} from 'react-i18next';
export default function Upload() {
// i18n
const [t] = useTranslation();
// React Dropzone
const onDrop = useCallback((droppedFiles) => {
console.log(droppedFiles);
}, []);
const {getRootProps, getInputProps, isDragActive} = useDropzone({onDrop});
return (
<div className="upload" {...getRootProps()}>
<input {...getInputProps()} />
{isDragActive ? (
<p>{t('DROP_FILES_HERE')}</p>
) : (
<p>{t('DRAG_AND_DROP_FILES_HERE_OR_CLICK_TO_SELECT_FILES')}</p>
)}
</div>
);
}
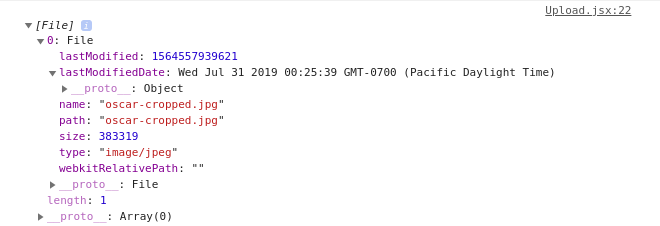
This provides me access to the file's contents such as its name,type, and size in bytes. This library seems to also work for files that are larger (100+ MB), but the question I have is how do I call upon this data when I want to upload this?
This library seems to also work for files that are larger (100+ MB), but the question I have is how do I call upon this data when I want to upload this?
One thought I had was to use localStorage but the maximum size seems to be around 5 to 10 MB. I also use Redux within the front-end however, but I do not think that using its store would be ideal for large files.
This brings me an article I read which stored the file within in React state, however this example seems to use files that are smaller in size such as photos. My question is would using this approach work for larger files in the order of 100's of MB's?
// Node Modules
import React, {useCallback, useState} from 'react';
import {useDropzone} from 'react-dropzone';
import {useTranslation} from 'react-i18next';
export default function Upload() {
// i18n
const [t] = useTranslation();
// State
const [files, setFiles] = useState();
// React Dropzone
const onDrop = useCallback((droppedFiles) => {
setFiles(droppedFiles);
}, []);
const {getRootProps, getInputProps, isDragActive} = useDropzone({onDrop});
return (
<div className="upload" {...getRootProps()}>
<input {...getInputProps()} />
{isDragActive ? (
<p>{t('DROP_FILES_HERE')}</p>
) : (
<p>{t('DRAG_AND_DROP_FILES_HERE_OR_CLICK_TO_SELECT_FILES')}</p>
)}
</div>
);
}
I plan on chunking the file into smaller portions when uploading to the server with Blob but I am unfamiliar on the size limitation of React state, so is this the best approach for uploading larger files?
