I am facing some weird glitches in my Form implementation. I am not sure whether this is some implementation error or a bug in SwiftUI itself.
So basically what I want to do is the typical "ToDo/TimeTracking" app. I want to create a new task entity referenced to a project entity. Therefore I created a Form where I can select a project, set the title and notes of the task as well as the start and end date.
But now I am experiencing some visual glitches.
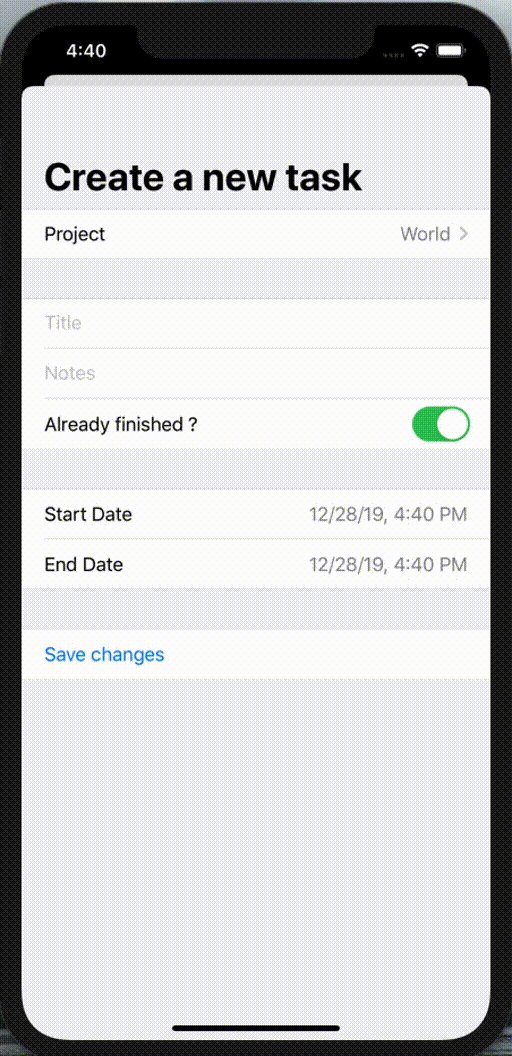
- When I select a project with the
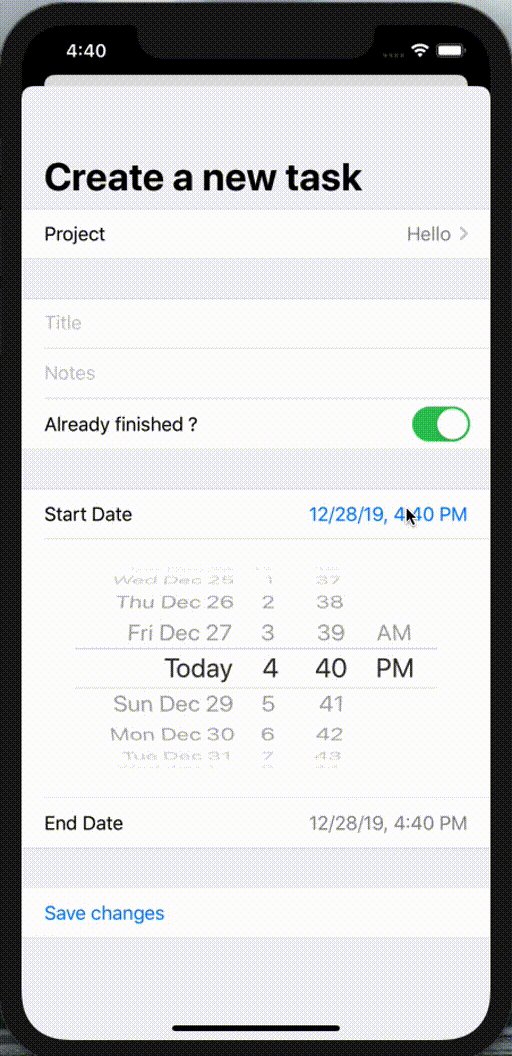
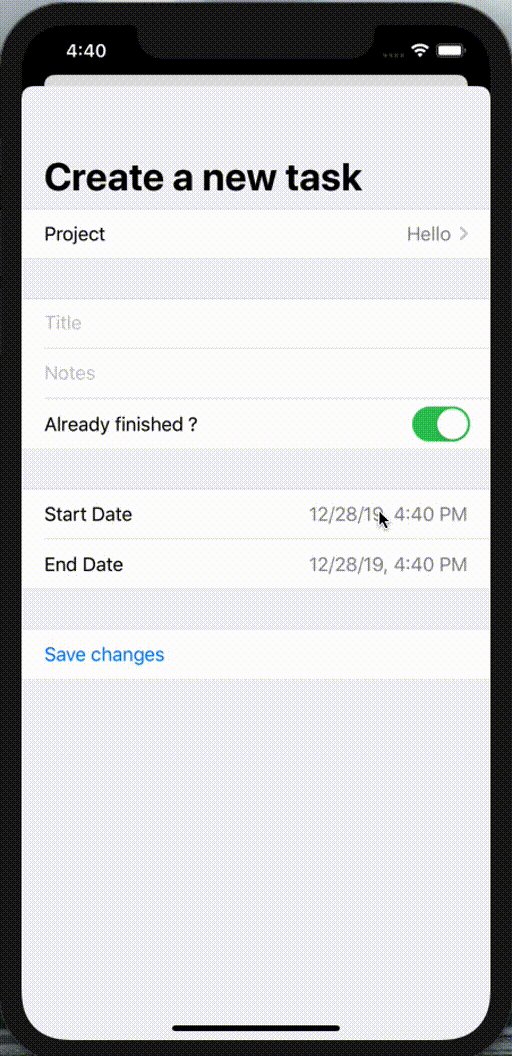
PickerI am getting navigated to a separate view (as expected) but the list from which I can select the the project is moving a little bit upwards after the page transition animation as finished. - When selecting "Already finished" and then selecting a date from the
DatePickerand closing the picker, the picker glitches around inside the view before it gets hidden.
A minimal viable example can be achieved with the following code snippet:
mport SwiftUI
struct Project {
let id: Int
let title: String
}
let projects = [Project(id: 0, title: "Hello"),Project(id: 1, title: "World")]
struct ContentView: View {
@State private var showingCreateTask = false
var body: some View {
NavigationView {
Text("Hello, World!")
.navigationBarTitle("Test")
.navigationBarItems(trailing: Button(action: { self.showingCreateTask.toggle() }) {
Image(systemName: "plus").imageScale(.large)
})
.sheet(isPresented: self.$showingCreateTask) {
CreateTaskView(projects: projects)
}
}
}
}
struct CreateTaskView: View {
let projects: [Project]
@State private var selectedProject = 0
@State private var taskTitle: String = ""
@State private var taskNotes: String = ""
@State private var alreadyFinished = false
@State private var startDate = Date()
@State private var endDate = Date()
var body: some View {
NavigationView {
Form {
Section {
Picker(selection: $selectedProject, label: Text("Project")) {
ForEach(0..<self.projects.count) { index in
Text(self.projects[index].title)
}
}
}
Section {
TextField("Title", text: $taskTitle)
TextField("Notes", text: $taskNotes)
Toggle(isOn: $alreadyFinished) {
Text("Already finished ?")
}
}
if alreadyFinished {
Section {
DatePicker(selection: $startDate, displayedComponents: [.date, .hourAndMinute]) {
Text("Start Date")
}
DatePicker(selection: $endDate, in: startDate..., displayedComponents: [.date, .hourAndMinute]) {
Text("End Date")
}
}
}
Button(action: {
}) {
Text("Save changes")
}
}
.navigationBarTitle("Create a new task")
}
}
}
Maybe someone has experienced something similar and knows whether this is an SwiftUI Bug or some error in my code. Any help is appreciated.