I am learning Vue. Recently I found out that there is a bug in Visual Studio that effectively prevents the debugger from stopping at breakpoints of client scripts (https://developercommunity.visualstudio.com/content/problem/520247/vue-app-in-vs-2019-cannot-debug-javascript-code.html).
I figured out that as I wrote here: Debugging Vue.js app in Visual Studio 2017, following the recipe from https://github.com/Microsoft/vscode-recipes/tree/master/vuejs-cli, it is possible to overcome this problem in Visual Studio Code by overriding Source Map paths.
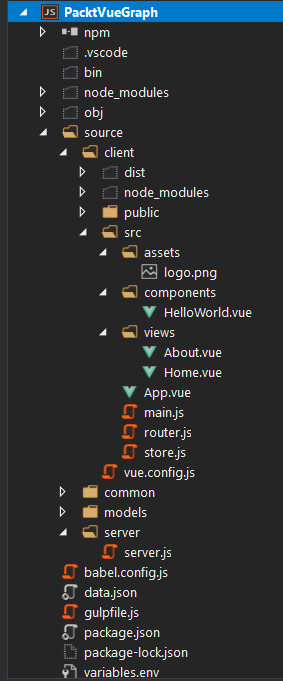
Let's consider the following project structure:
To resolve the Source Maps properly for the debugging, I would need the following launch.json file in Visual Studio Code:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Node",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\source\\server\\server.js",
"preLaunchTask": "build"
},
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/source/client/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/*",
"webpack:///*": "*",
"webpack:///./~/*": "${workspaceFolder}/node_modules/*"
}
}
],
"compounds": [
{
"name": "Vue",
"configurations": [
"Node",
"vuejs: chrome"
]
}
]
}
With the following tasks.json:
{
"version": "2.0.0",
"tasks": [{
"label": "build",
"command": "npm",
"args": ["run", "build"],
"type": "shell"
}]
}
Where the build task itself is defined in package.json and consists the following command:
"build": "cd source/client && vue-cli-service build"
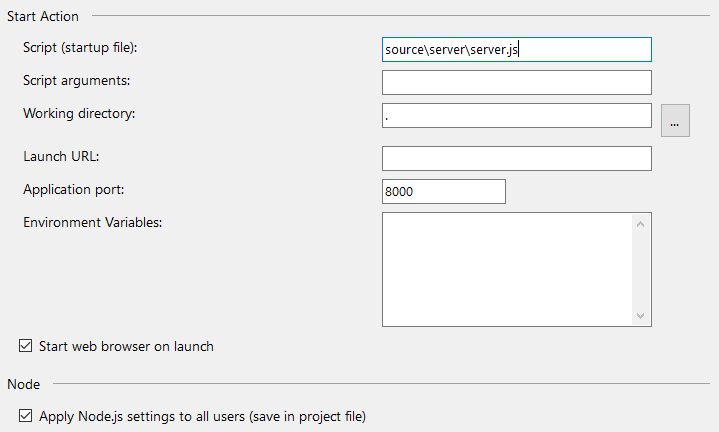
In Visual Studio I can mirror it by setting the appropriate properties:
However I would also need to override the Source Map paths somehow, the question is how to mirror the sourceMapPathOverrides Visual Studio Code option in Visual Studio 2019?
"webRoot": "${workspaceFolder}/source/client/src",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/*",
"webpack:///*": "*",
"webpack:///./~/*": "${workspaceFolder}/node_modules/*"